
防波堤にあるアレ
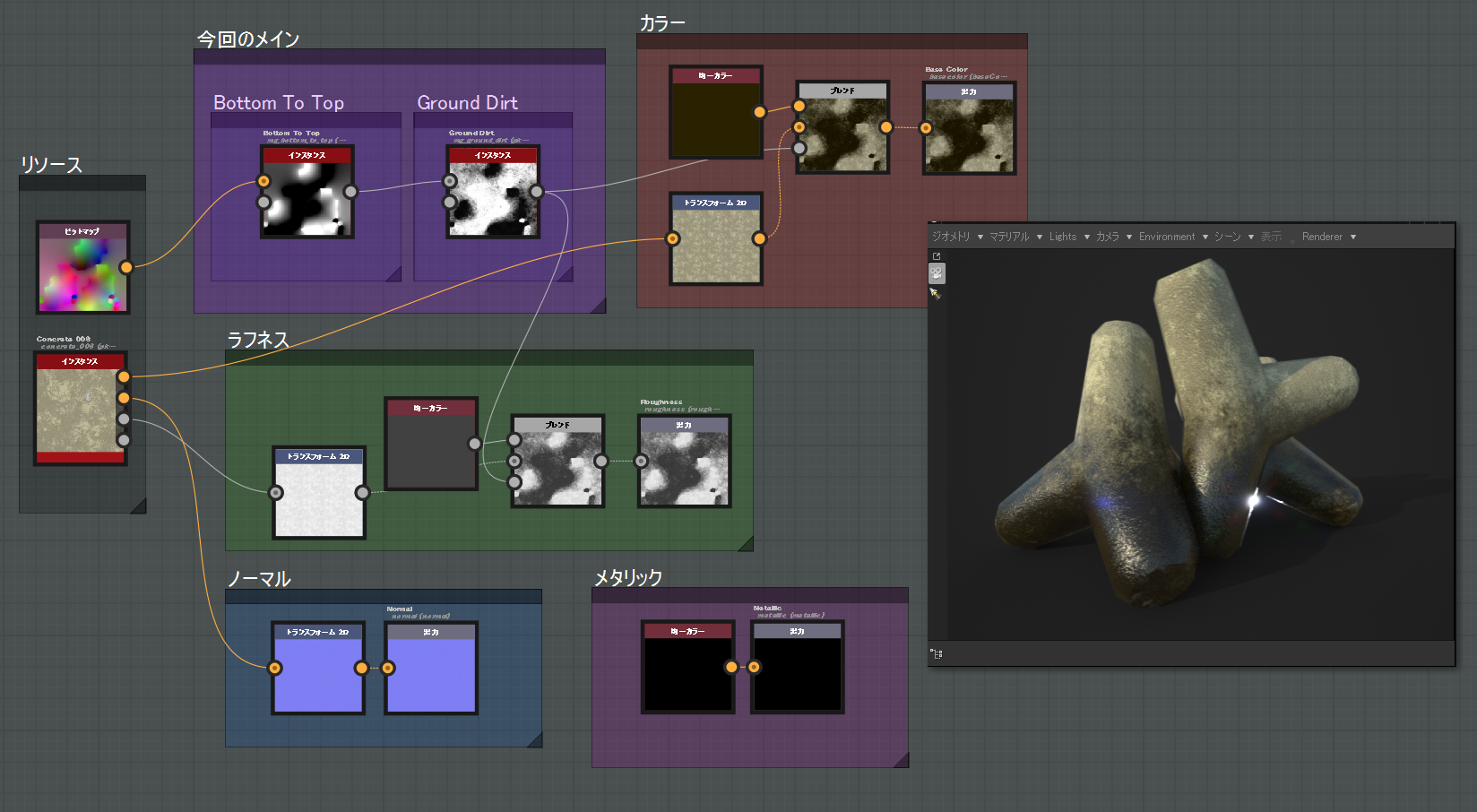
まずはモデルから位置テクスチャをベイクします。
それをBottom To Topにつなげて頂点のY座標を白黒に変換し、Ground Dirtへ割り当てます。
そこから元のテクスチャとブレンドすれば、UVの形状に関わらずブロックの下側が濡れたような表現を作ることが出来ます。


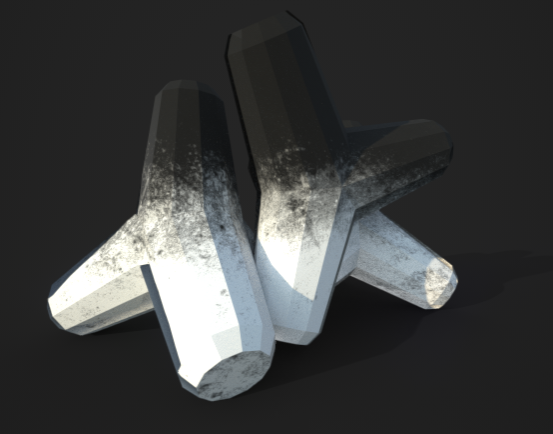
Ground Dirtによって作られたマスク。
3つのブロックオブジェクトのUVに特に工夫している点はなく、それぞれが回転して配置されているが、全て地面に近い方のみマスキングされている。
まぁ3つのブロックを一つのUVにまとめる事はなかなかないと思うけど、単純に一つのブロックを濡らすだけに使ってもいいと思います。
それをBottom To Topにつなげて頂点のY座標を白黒に変換し、Ground Dirtへ割り当てます。
そこから元のテクスチャとブレンドすれば、UVの形状に関わらずブロックの下側が濡れたような表現を作ることが出来ます。


Ground Dirtによって作られたマスク。
3つのブロックオブジェクトのUVに特に工夫している点はなく、それぞれが回転して配置されているが、全て地面に近い方のみマスキングされている。
まぁ3つのブロックを一つのUVにまとめる事はなかなかないと思うけど、単純に一つのブロックを濡らすだけに使ってもいいと思います。


コメントをかく