最終更新:
 bokkuri_orz 2015年03月18日(水) 01:42:44履歴
bokkuri_orz 2015年03月18日(水) 01:42:44履歴
UnityのuGUIのレイアウト調整機能について解説してみる(RectTransform入門)
http://tsubakit1.hateblo.jp/entry/2014/12/19/03394...
Pivot, Anchorの細かい説明、設定の仕方がまとめられています。
- transition
| Color Tint | 色変化 | Normal Color : 通常カラー Highlighted Color : カーソルオーバー時 Pressed Color : ボタン押下時 Disabled Color : ボタン無効時 |
| Sprite Swap | スプライト切り替え | Highlighted Sprite : カーソルオーバー時 Pressed Sprite : ボタン押下時 Dsabled Sprite : ボタン無効時 |
| Animation | アニメーション |
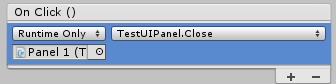
- OnClick()
ボタンクリック時のイベント呼び出し。- 右下の+ボタンでイベント追加。
- 追加済みのイベントを選択して、右下の−ボタンでイベント削除。
- 左下の枠にイベント送り先のオブジェクトをドラッグ&ドロップ
- 右のコンボボックスで、イベント呼び出し対象のメソッドを選択
※独自スクリプトのメソッド呼び出しも可能。メソッドは public にする。

- Image Type
| Simple | スライス無し |
| Sliced | スライスの中心、縁を引き伸ばす |
| Tiled | スライスの中心、縁のテクスチャをタイリングする |
| Filled | Simpleと同じ。Fill Methodを指定できる。円形、水平、垂直にスワイプして表示できる |
- Fill Center
スライスの中央をスプライトで埋めるかどうか
公式:UIチュートリアル
http://unity3d.com/learn/tutorials/modules/beginne...
UnityのuGUIとImageとSpriteとスライスについて
http://tsubakit1.hateblo.jp/entry/2015/02/19/23590...






最新コメント