最終更新:ID:NyGSfv4rug 2011年02月09日(水) 00:03:17履歴

Photoshopを使って地面を作ります。完成サイズは128*64。
やや斜め上から見た感じの地面になります。
家のPCではPhotoshop6を使ってます
最初に、キャンバスを新規作成します。サイズは512*512。RGBカラー。キャンバスは白。
画像を作成したら、新規レイヤーを追加します。
画像のように赤で囲まれたボタンをクリックする事で、選択色を初期化する事が出来ます。

色を初期化する事が出来たら、新規レイヤーを選択します。
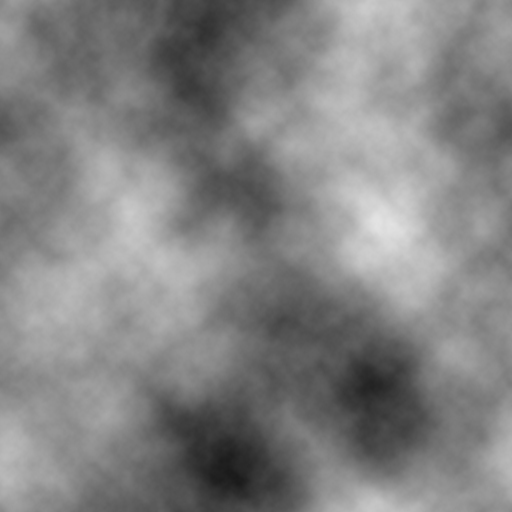
選択できたら、フィルタメニューの描画から、雲模様1を適用してみましょう。

形の違いはありますが、画像のようになったと思います。雲模様1はキャンバス内にランダムで模様を生成する事が出来ます。
更に512の倍数で作られた画像であれば、自動でループした模様を生成してくれます。
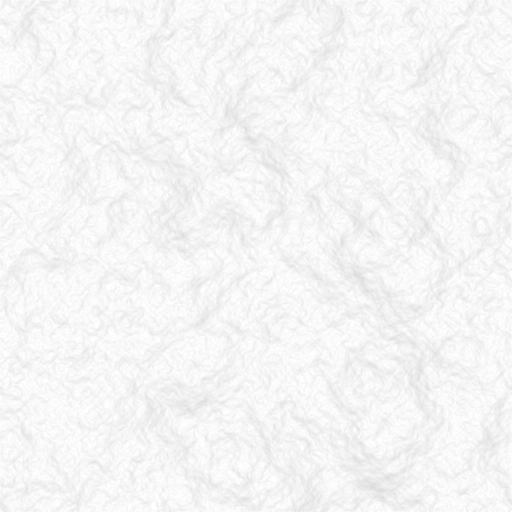
次にフィルタメニューの表現手法から、輪郭検出を選択します。
うっすらとシワシワ模様が作られたと思います。

これが、地面のひび割れの元になります。
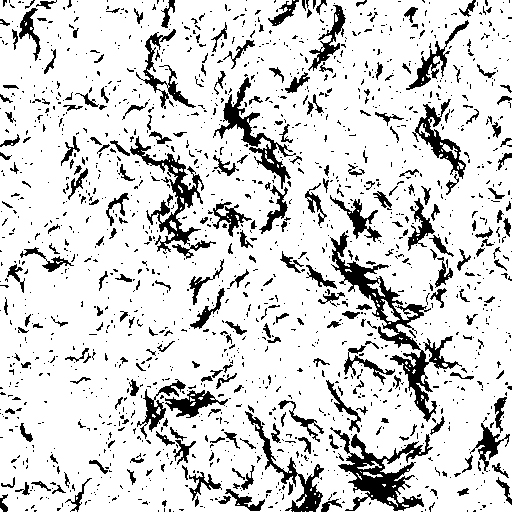
イメージメニューの色調補正から、二階調化を選択します。
しきい値は240にしてみましょう。

シワシワの模様が強調されたと思います。
この画像から白い部分を取り去ります。
自動選択ツールを選択し、画像内の白い部分をクリックします。
許容値は0、アンチエイリアスは外しておきましょう。

白い部分が選択されたと思います。
このまま、編集メニューから消去を選択します。
背景が白なので、見た目に影響は無いかと思いますが、現在のレイヤーの白い部分が透明化されました。
この画像のサイズを、ゲーム用に小さくします。
イメージメニューの画像解像度を選択します。

図のような窓が表示されたと思います。
画像の再サンプルにはチェックを入れておきましょう。
真上から見たマップチップなら128*128でも良いですが、今回は斜め上からなので高さを半分に縮小します。
再サンプルの隣の欄では「バイキュービック法」を選択しましょう。画像サイズを変更した時に、自動的に補間してくれます。

画像に着色します。
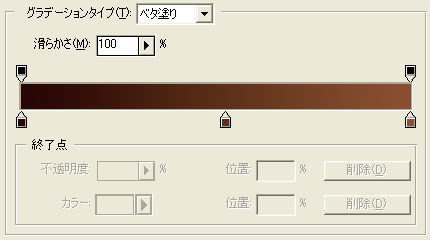
今回は手前から光が当たっているようにしたいので、手前ほど明るくなるようにグラデーションをかけます。
背景レイヤーを選択し、グラデーションツールを使い、着色します。

わたしはこんな感じの色にしました。
画像の上から下までドラッグします。この時、shiftキーを押しながらドラッグする事で、直線にグラデーションをかける事ができます。

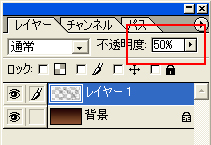
割れ目が真っ黒で目立ってしまうので、馴染ませたいと思います。
レイヤー1を選択し、不透明度の欄に50と入力します。

レイヤー1の画像が半透明になり、下の画像に馴染みます。

手前方向から光が当たっているので、溝の奥側は明るくなります。これを簡単に作ります。
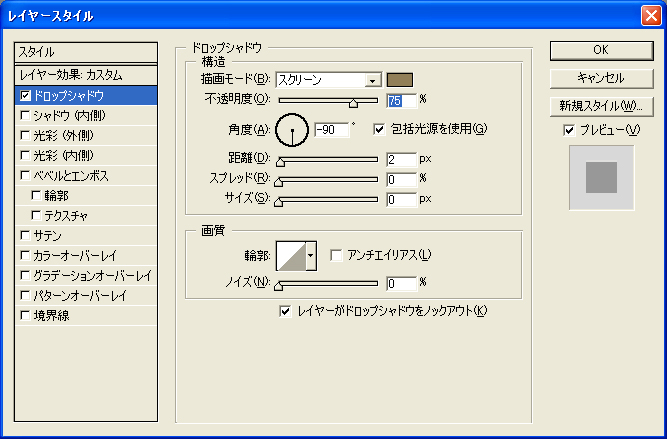
レイヤー1を右クリックし、レイヤー効果を選択します。
表示されたウィンドウの左の欄から、ドロップシャドウを選択します。
図のように調整します。

描画モードを「スクリーン」に変更
角度を手前(-90)に変更
距離に2
サイズ、スプレッドには0を指定します。
この値は良いと思えるように調整してください。

どうでしょうか。溝がリアルになったと思います。
最後に土の質感を表現するために、ノイズを加えます。
背景レイヤーを選択し、フィルタメニューのノイズから「ノイズを加える」を選択します。
適用量は7%。均等に分布で、グレースケールノイズにはチェックを入れておきましょう。

これで完成です。

ゲームに適用すると、こんな感じになります。
ループ素材なので、いくらでも並べることが出来ます。

コメントをかく