Google Maps APIサイト設定
概要
head要素内にJavaScriptなどを挿入するための追加モジュール(head-addon-ogcとする)の作成と関連するモジュールおよびテンプレートからそのモジュールをMTIncludeするようにする- 作業状況: 完了、座長検収済
- 作業実施予定日: 2006/08/26
- 作業実施完了日: 2006/08/26
- 作業実施者: 太助
- 作業検収者: 座長
作業実施上の注意
- 落ち着いてやる
変更作業内容
- Google Maps APIのホームページで当サイト用のAPIキーを入手する
- head-addon-ogc定義に上記で入手したscriptタグを組み込む
- サイト再構築
変更確認作業
- サイト再構築でエラーが発生しないことを確認する
- Google Maps APIを使った記事を作成し、Google Maps APIが記事でうまく使えることを確認する
→本郷もかねやすまでは江戸の内
トラブル
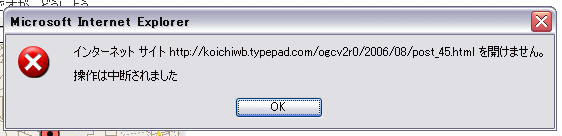
IE6での表示の不具合
FireFoxでは問題なく表示できたが、IE6で表示できない。以下のエラーが出る。
この問題、IEのセキュリティーに関する動きと思われるが、IEのブラウザーのセキュリティー設定を変更して、OGC会員を脆弱な状況に置いてしまうような解決策は模索さえしたくありません。
以下、調査状況を時系列順に羅列:
- スリムPCで行こう: Google Maps APIをIEでも正常動作させる(headやbodyタグを触らずに)にある対応を行うが、同様のエラーが発生してしまう
- CSSで確かなんかあったような気がしたので、CSSに
v\:* {
behavior:url(#default#VML);
}
を追加するが、やっぱり同じエラー - HepCat Dev and Test: GoogleマップとIEの「開けません。 操作は中断されました」に書いてあるようにbodyでonloadで呼べばうまくうきかもしれないけど、ブログの性質にはあわない解決方法なので、やってない。
ちなにみに、Google Maps APIのホームページでAPIキーを取得したときに出てきたサンプルも以下のようにbodyでonloadしている
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAkS41J6-HBoJpLyLJXqmzTxRrHBSBq1czlS-dzf4AuB2XtMW2DxQdMhoFkbtzL1Et3BXgRTf5NI2m9w"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>
- if (GBrowserIsCompatible()) { }で本体のJavaScriptを囲んでみるが、これも効果なし
- Web::Blogoscope: Google Maps API解説によると「現状はインラインフレームとして表示させるのが安全」とのこと、う〜ん、あきらめるべきかなんだろうか
- JavaScript内にDBCSを排除してみたものの、やっぱりだめだあ
- エントリーの文字コードがUTF-8であることを確認
- OGCにあるサンプルはIEでも問題なく表示できてるのはなぜだろう?
head内のscriptタグの設定をOGCのものをもってきて、APIキーだけ変更してみたが、だめでした
(吹出しの文字が縦に並んでしまうので、元に戻した) - Google Maps APIを呼ぶところを関数化して、関数定義のJavaScriptファイルを作成し、それをhead要素内から呼び出すようにしたが、IEでの表示は同じエラーで失敗してしまった
なお、関数化する前は以下のJavaScriptを記事の中で直接書いていた。
<script type="text/javascript">
//<![CDATA[
if (GBrowserIsCompatible()) {
var map = new GMap(document.getElementById("map-12396217"));
map.addControl(new GMapTypeControl());
map.addControl(new GSmallMapControl());
var point = new GPoint(139.760545,35.707109);
map.centerAndZoom(point, 3);
var marker = new GMarker(point);
GEvent.addListener(marker,"click",function() {
marker.openInfoWindowHtml("本郷も<br/>かねやすまでは<br/>江戸の内");
});
map.addOverlay(marker);
}
//]]>
- 上記のあわせ技、つまり記事本体にはJavaScriptを書かず、リンクで<a href="javascript:ogcShowMap('map-12396217', 35.70399,139.732897,'矢来町')">で地図を表示するように変更したら、IEでもうまくいった。記事を表示するだけだと、地図が空白になってしまうのは、あまりうれしくないが、とにかく、これでも問題解決ということにしよう
コメント(2) |
2006年08月27日(日) 00:38:07 Modified by koichiwb
添付ファイル一覧(全1件)
76bf108e4e465ffa.gif (9.27KB)
Uploaded by koichiwb 2006年08月26日(土) 17:23:49
Uploaded by koichiwb 2006年08月26日(土) 17:23:49