いつもlivedoor Wikiをご利用いただきありがとうございます。センスが悪くて、デザインの編集でいつも失敗するoklahomerです。
今回のリリースで、デザインの編集が簡単にできるようになりましたのでご紹介します。
今回のリリースで、デザインの編集が簡単にできるようになりましたのでご紹介します。
これまでは、自分で画像をアップロードして背景画像に指定し、その画像に合いそうな背景色を手探りで指定する事が多かったと思います。
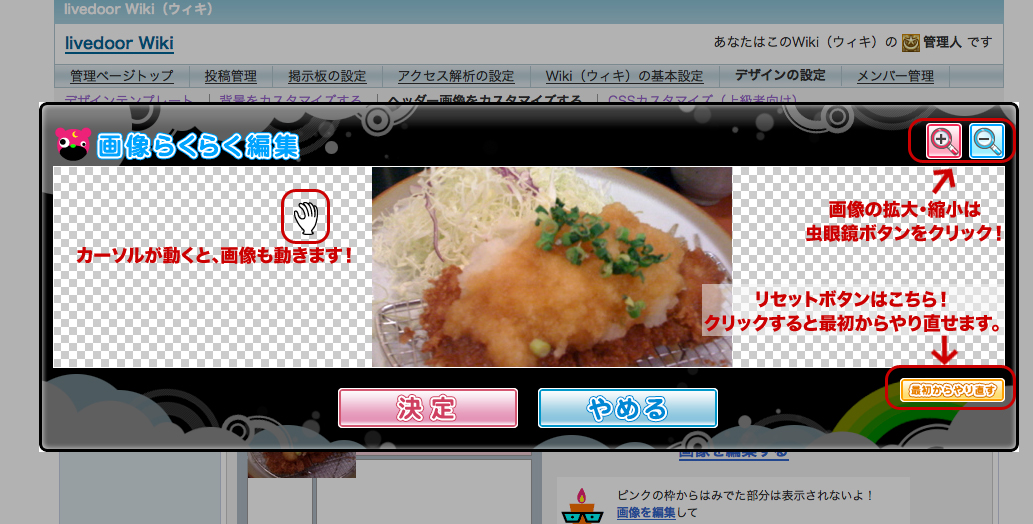
何度も保存しては微調整するという繰り返しでしたが、今度からはプレビューを見ながら調整できますから、とても簡単です。
しかも、保存せずにプレビューできますから、試行錯誤している途中で人に見られる事を心配しなくていいですね。
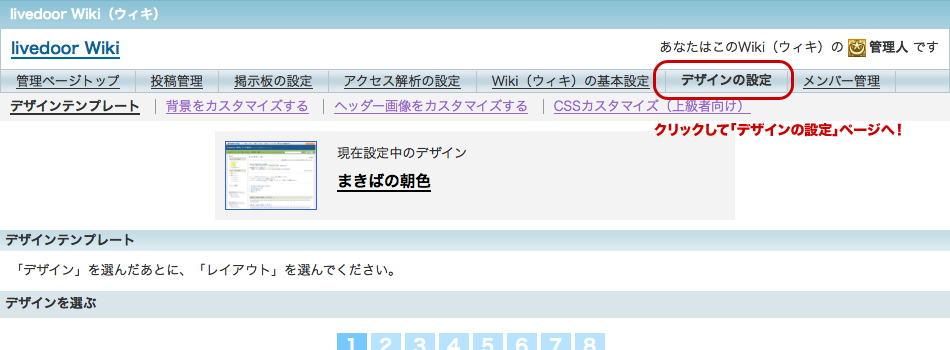
詳しい設定方法は、デザイン設定をご覧下さい。
何度も保存しては微調整するという繰り返しでしたが、今度からはプレビューを見ながら調整できますから、とても簡単です。
しかも、保存せずにプレビューできますから、試行錯誤している途中で人に見られる事を心配しなくていいですね。
詳しい設定方法は、デザイン設定をご覧下さい。