最終更新:
![]() handmade_pika 2020年12月07日(月) 20:09:37履歴
handmade_pika 2020年12月07日(月) 20:09:37履歴
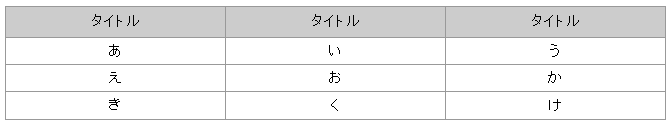
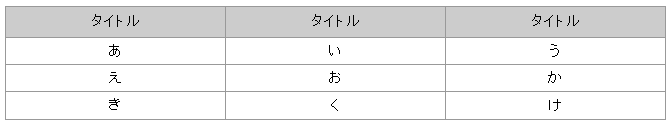
見本


/*------100%テーブル------*/
table.table-01 {
width: 100%;
border: 1px #999999 solid;
border-collapse: collapse;
color: #000000;
white-space: nowrap;
letter-spacing:1px;/*文字の間隔*/
margin:5px 0 5px 0;
}
table.table-01 tr{
padding:5px;
background: #ffffff;
border: 1px #999999 solid;
}
/*タイトル行*/
table.table-01 td.title{
padding:5px;
bordert:1px #999999 solid;
background:#CCCCCC;
text-align:center;
}
/*左右のセルの線があって、字がセンタリング*/
table.table-01 td.defolt {
padding:3px;
border: 1px #999999 solid;
background:#ffffff;
text-align:center;
color: #000000;
}
<table class="table-01"> <tbody><tr> <td class="title">タイトル</td> <td class="title">タイトル</td> <td class="title">タイトル</td> </tr> <tr> <td class="defolt">え</td> <td class="defolt">お</td> <td class="defolt">か</td> </tr> <tr> <td class="defolt">き</td> <td class="defolt">く</td> <td class="defolt">け</td> </tr> <tr> <td class="defolt">こ</td> <td class="defolt">さ</td> <td class="defolt">し</td> </tr> </tbody></table>

コメントをかく