最終更新:
![]() handmade_pika 2009年10月07日(水) 11:31:09履歴
handmade_pika 2009年10月07日(水) 11:31:09履歴
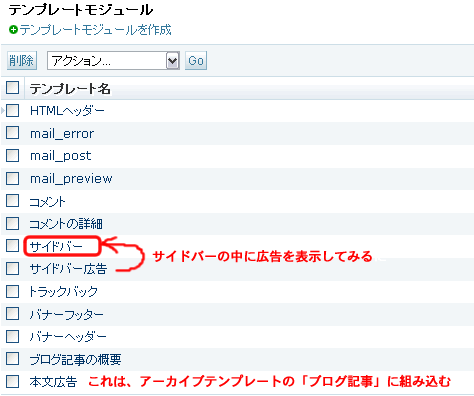
サイドバーに、広告のバナーとかを表示してみる。
下のURLは例です。
<a target="_blank" href="http://○○○.com> <img src="http://○○○.com/×××.jpg> </a>
タグ


コメントをかく