こちらのプロジェクトを作成してください。
| 項目名 | 設定値 |
|---|---|
| プロジェクト名 | practiceMenu |
| ビルドターゲット | Android 2.2 |
| アプリケーション名 | メニュー |
| パッケージ名 | jp.co.example.menu |
| アクティビティの作成 | mainActivity |
| 最小SDKバージョン | 8 |
メニューボタン押下時に、オプションメニューが表示されるようにします。
src/jp.co.example.menu/mainActiviry.javaを、次の様に修正してください。
src/jp.co.example.menu/mainActiviry.javaを、次の様に修正してください。
public class mainActivity extends Activity {
//------------------------ ↓ここから ----------------------------
private static final int MENU_ITEM_1 = Menu.FIRST;
private static final int MENU_ITEM_2 = Menu.FIRST + 1;
private static final int MENU_ITEM_3 = Menu.FIRST + 2;
private static final int MENU_ITEM_4 = Menu.FIRST + 3;
private static final int MENU_ITEM_5 = Menu.FIRST + 4;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
boolean res = super.onCreateOptionsMenu(menu);
menu.add(Menu.NONE, MENU_ITEM_1, Menu.NONE, "メニュー1");
menu.add(Menu.NONE, MENU_ITEM_2, Menu.NONE, "メニュー2");
menu.add(Menu.NONE, MENU_ITEM_3, Menu.NONE, "メニュー3");
menu.add(Menu.NONE, MENU_ITEM_4, Menu.NONE, "メニュー4");
menu.add(Menu.NONE, MENU_ITEM_5, Menu.NONE, "メニュー5");
return res;
}
//------------------------ ↑ここまで ----------------------------
}
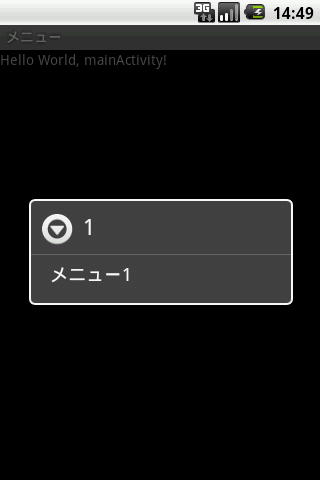
メニュー押下時に、ダイアログが表示されるようにします。
src/jp.co.example.menu/mainActiviry.javaに、追記してください。
src/jp.co.example.menu/mainActiviry.javaに、追記してください。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
boolean res = super.onOptionsItemSelected(item);
AlertDialog.Builder dialog = new AlertDialog.Builder(this);
switch (item.getItemId()) {
case MENU_ITEM_1:
dialog.setTitle("1").setMessage("メニュー1");
break;
case MENU_ITEM_2:
dialog.setTitle("2").setMessage("メニュー2");
break;
case MENU_ITEM_3:
dialog.setTitle("3").setMessage("メニュー3");
break;
case MENU_ITEM_4:
dialog.setTitle("4").setMessage("メニュー4");
break;
case MENU_ITEM_5:
dialog.setTitle("5").setMessage("メニュー5");
break;
}
dialog.show();
return res;
}
実行してダイアログが表示されることを確認してください。
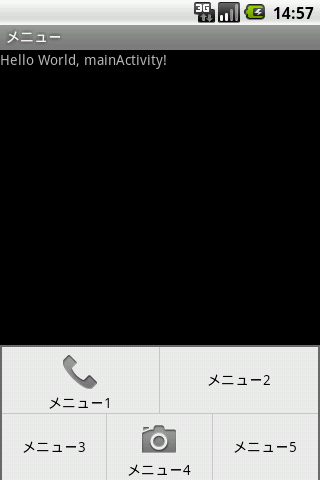
メニューアイコンを設定します。
src/jp.co.example.menu/mainActiviry.javaを、次のように編集してください。
本日の演習は、これで終了です。おつかれさまでした。
src/jp.co.example.menu/mainActiviry.javaを、次のように編集してください。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
boolean res = super.onCreateOptionsMenu(menu);
menu.add(Menu.NONE, MENU_ITEM_1, Menu.NONE, "メニュー1").setIcon(android.R.drawable.ic_menu_call); // 修正
menu.add(Menu.NONE, MENU_ITEM_2, Menu.NONE, "メニュー2");
menu.add(Menu.NONE, MENU_ITEM_3, Menu.NONE, "メニュー3");
menu.add(Menu.NONE, MENU_ITEM_4, Menu.NONE, "メニュー4").setIcon(android.R.drawable.ic_menu_camera); // 修正
menu.add(Menu.NONE, MENU_ITEM_5, Menu.NONE, "メニュー5");
return res;
}
実行して動作を確認してください。
本日の演習は、これで終了です。おつかれさまでした。


このページへのコメント
iBTEpc <a href="http://dnrjphooqjfz.com/">dnrjphooqjfz</a>, [url=http://opygxfwsxhzz.com/]opygxfwsxhzz[/url], [link=http://jgngnmpmjjce.com/]jgngnmpmjjce[/link], http://uadoricqkity.com/
unsanitary indexes bibendum
http://download.rental.manager.0.softwarenvm.com
YdYlk2 <a href="http://hyfiwhczxyjf.com/">hyfiwhczxyjf</a>, [url=http://otddnsirirgk.com/]otddnsirirgk[/url], [link=http://mywgejlfrdym.com/]mywgejlfrdym[/link], http://nztplwvnvnen.com/
http://umpwjwxukfyt.com/
YdYlk2 <a href="http://hyfiwhczxyjf.com/">hyfiwhczxyjf</a>, [url=http://otddnsirirgk.com/]otddnsirirgk[/url], [link=http://mywgejlfrdym.com/]mywgejlfrdym[/link], http://nztplwvnvnen.com/
http://umpwjwxukfyt.com/