<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout01"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:orientation="vertical"
android:background="#288ecc">
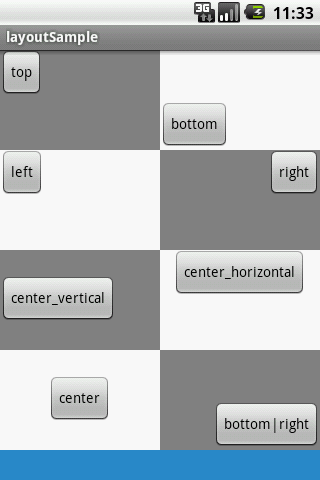
<LinearLayout
android:id="@+id/LinearLayout02"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout06"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#808080"
android:gravity="top"
android:minHeight="100dip"
android:minWidth="160dip">
<Button
android:text="top"
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout07"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:minHeight="100dip"
android:minWidth="160dip"
android:gravity="bottom">
<Button
android:text="bottom"
android:id="@+id/Button02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout03"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout08"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:minHeight="100dip"
android:minWidth="160dip"
android:gravity="left">
<Button
android:text="left"
android:id="@+id/Button03"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout09"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#808080"
android:minHeight="100dip"
android:minWidth="160dip"
android:gravity="right">
<Button
android:text="right"
android:id="@+id/Button04"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout04"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#808080"
android:minHeight="100dip"
android:minWidth="160dip"
android:gravity="center_vertical">
<Button
android:text="center_vertical"
android:id="@+id/Button05"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:minHeight="100dip"
android:minWidth="160dip"
android:gravity="center_horizontal">
<Button
android:text="center_horizontal"
android:id="@+id/Button06"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout05"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:minHeight="100dip"
android:minWidth="160dip"
android:gravity="center">
<Button
android:text="center"
android:id="@+id/Button07"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#808080"
android:minHeight="100dip"
android:minWidth="160dip"
android:gravity="bottom|right">
<Button
android:text="bottom|right"
android:id="@+id/Button08"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
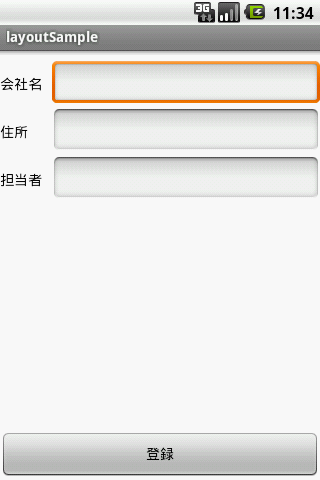
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingTop="10dip"
android:background="@android:color/white">
<TextView
android:id="@+id/textView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="会社名"
android:layout_alignBaseline="@+id/editText01" />
<EditText
android:id="@+id/editText01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:maxLength="50"
android:layout_toRightOf="@+id/textView01"
android:layout_marginLeft="10dip" />
<TextView
android:id="@+id/textView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="住所"
android:layout_below="@+id/editText01"
android:layout_alignBaseline="@+id/editText02" />
<EditText
android:id="@+id/editText02"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:maxLength="50"
android:layout_toRightOf="@+id/textView02"
android:layout_below="@+id/editText01"
android:layout_alignLeft="@+id/editText01" />
<TextView
android:id="@+id/textView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="担当者"
android:layout_below="@+id/editText02"
android:layout_alignBaseline="@+id/editText03" />
<EditText
android:id="@+id/editText03"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:maxLength="50"
android:layout_toRightOf="@+id/textView03"
android:layout_below="@+id/editText02"
android:layout_alignLeft="@+id/editText01" />
<Button
android:id="@+id/button01"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:textColor="#000000"
android:text="登録"
android:layout_alignParentBottom="true" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout01"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:background="#000000"
android:gravity="center">
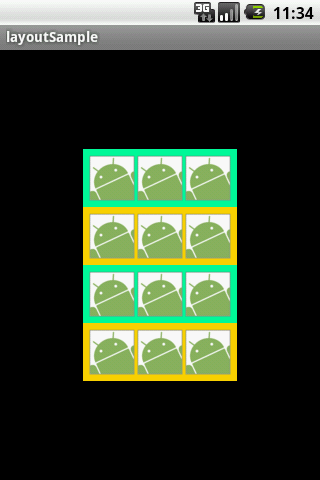
<TableLayout
android:id="@+id/tableLayout01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TableRow
android:id="@+id/tableRow01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FA9A"
android:padding="5dip"
android:gravity="center">
<ImageView
android:id="@+id/imageButton01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
<ImageView
android:id="@+id/imageButton02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
<ImageView
android:id="@+id/imageButton03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
</TableRow>
<TableRow
android:id="@+id/tableRow02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFD700"
android:padding="5dip"
android:gravity="center">
<ImageView
android:id="@+id/imageButton04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
<ImageView
android:id="@+id/imageButton05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
<ImageView
android:id="@+id/imageButton06"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
</TableRow>
<TableRow
android:id="@+id/tableRow03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FA9A"
android:padding="5dip"
android:gravity="center">
<ImageView
android:id="@+id/imageButton07"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
<ImageView
android:id="@+id/imageButton08"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
<ImageView
android:id="@+id/imageButton09"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
</TableRow>
<TableRow
android:id="@+id/tableRow04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFD700"
android:padding="5dip"
android:gravity="center">
<ImageView
android:id="@+id/imageButton10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
<ImageView
android:src="@drawable/droid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton11" />
<ImageView
android:id="@+id/imageButton12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/droid" />
</TableRow>
</TableLayout>
</LinearLayout>




このページへのコメント
I9apnW Very good blog article. Really Great.
x8ygdN <a href="http://dbqghocuzfdp.com/">dbqghocuzfdp</a>, [url=http://zdqmquywuday.com/]zdqmquywuday[/url], [link=http://cipeqrdtpndm.com/]cipeqrdtpndm[/link], http://lgpwkrluutas.com/
resigned toolkit ditka
http://download.imtoo.flv.to.wmv.converter.5.1.sof...
q8y3FU <a href="http://qfotiostflcx.com/">qfotiostflcx</a>, [url=http://xsxcsgkmewfg.com/]xsxcsgkmewfg[/url], [link=http://bzlxpxoeqqmi.com/]bzlxpxoeqqmi[/link], http://myxxuumtnxyy.com/
OLO92a <a href="http://bhfbqjiwkzdr.com/">bhfbqjiwkzdr</a>, [url=http://aaybvqviegjs.com/]aaybvqviegjs[/url], [link=http://gnvyvdyfzbqo.com/]gnvyvdyfzbqo[/link], http://pgxeiyonikbw.com/
http://umdhutxbzjlg.com/