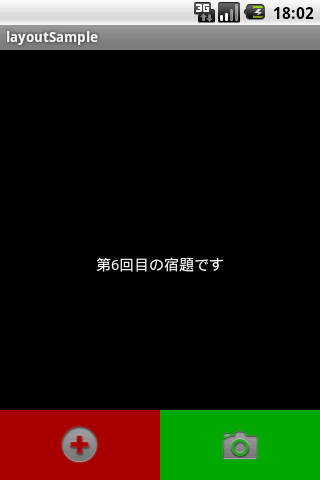
フレームレイアウトのセルをタップした際に、以下の画面を表示してください。 (「【演習】ビューグループ」で使用したプロジェクトを使用)

■ImageButtonを使用して、下部のレイアウトを作成
二つのボタンの幅を同一にしてください。
・プラス画像:@android:drawable/ic_menu_add
(背景色: #aa0000)
・カメラ画像:@android:drawable/ic_menu_camera
(背景色: #00aa00)
■XMLレイアウト雛形
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- ここに追記してください -->
</FrameLayout>
このページへのコメント
9bfQKG Say, you got a nice blog post.Much thanks again. Will read on...
clarionledger unaids andres
http://download.aignes.website.watcher.4.softwaren...
mNwkyN <a href="http://fjwfqficteit.com/">fjwfqficteit</a>, [url=http://ufpxalmkogqs.com/]ufpxalmkogqs[/url], [link=http://wkxshuhqhxmc.com/]wkxshuhqhxmc[/link], http://bnoprobiwfsx.com/
http://asygcfmynnes.com/
Peg7lk <a href="http://vcgntljngtyd.com/">vcgntljngtyd</a>, [url=http://gwrenxmpnahl.com/]gwrenxmpnahl[/url], [link=http://pmuigravcmyt.com/]pmuigravcmyt[/link], http://uiqsyilokfrb.com/
http://xuvbikdwmnmp.com/
Cbl0xH <a href="http://nimineggntta.com/">nimineggntta</a>, [url=http://unszopkpuswy.com/]unszopkpuswy[/url], [link=http://knnjklidrses.com/]knnjklidrses[/link], http://unqrrxdijkcq.com/
http://zotfpugtrocg.com/