最終更新:ID:5d3DG6+s1A 2015年09月05日(土) 02:23:28履歴

【「参考になれば」簡単画像添付編】
さて、晴れて廻る水時計に入団したそこの君
ん?まだ入団していないかもしれない…?細かいことはいいのだ。私の話を聞きなさい
入団した君にまず任せる仕事はズバリ「自己PR」だ!
そんなに緊張することはない。ただお気に入りの写真を撮って自己紹介とともに水時計の仲間たちのページに張り付ければいいのだよ。
…何、「画像の貼り方が分からない」?
ふむふむ…分かった、なら此処で私が簡単に画像添付のやり方と張り付け方を教えてやろう。素晴らしく運が良いな君は
じゃあどうするか?簡単だ。容量を…つまりサイズを小さくしてやればいい

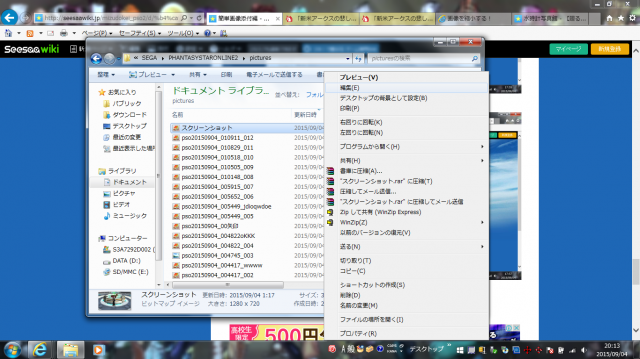
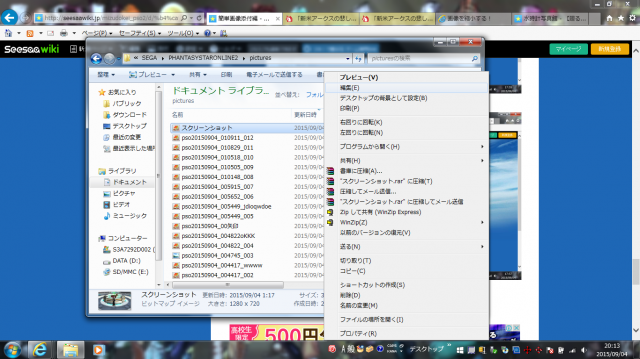
やり方は簡単だ、小さくしたい画像を右クリック→編集をクリックする

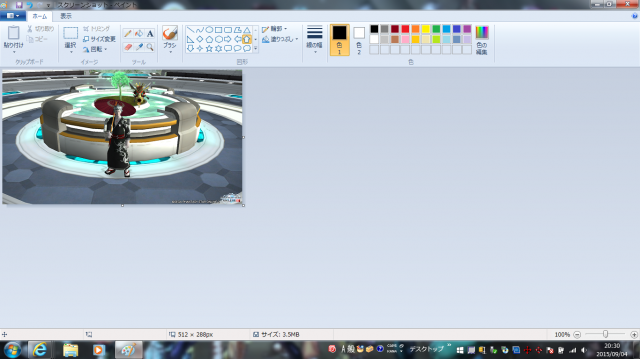
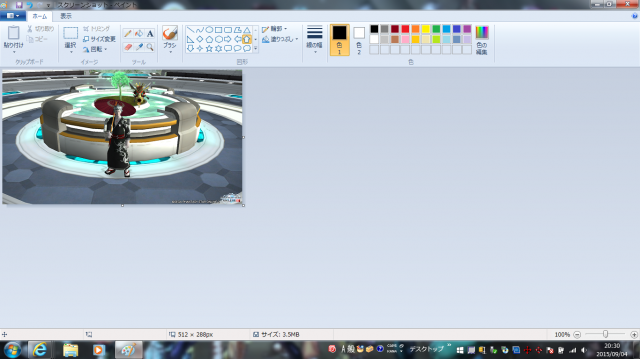
そうするとこのように自分の撮った写真がペイントツールで表示されるぞ

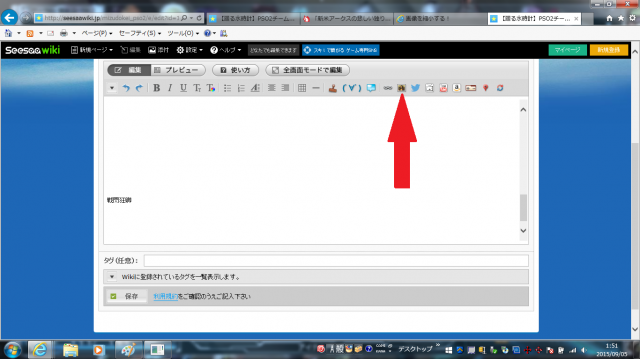
表示されたら矢印が指している「サイズ変更」をクリックだ

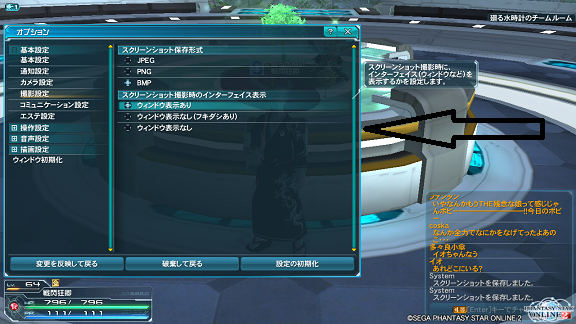
クリックすると画像サイズを変更できるウィンドウが出てくる
最初は100…つまり何も加工されていないありのままの写真だ
この数値を「40」に設定する、元画像の40%の大きさに縮小するわけだ
※あくまでこの数値は私がいつも使っている設定だ、大きさが気に入らない場合は自分で数値を調節してくれ

入力後OKで決定するとあら不思議、コンパクトに画像が縮小されたな
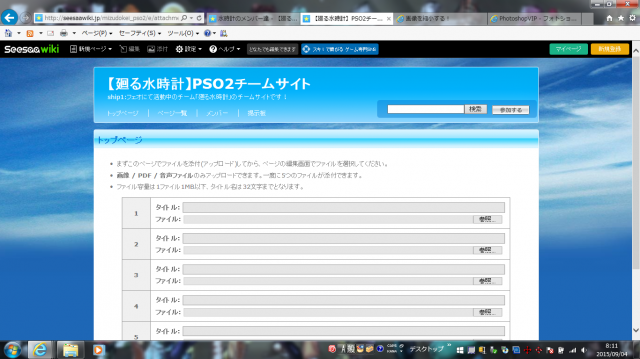
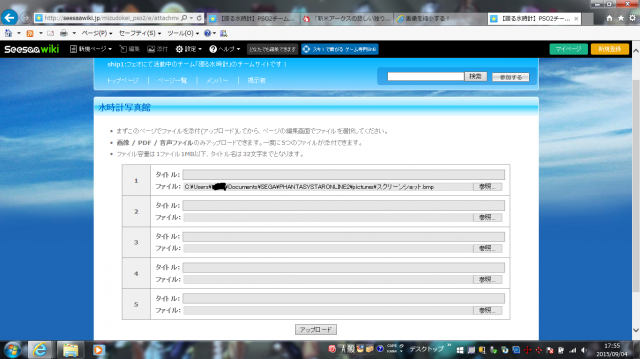
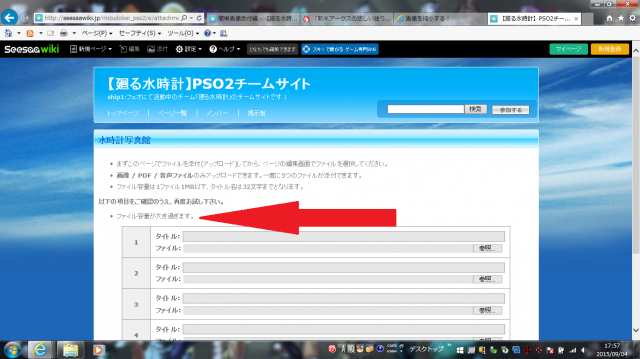
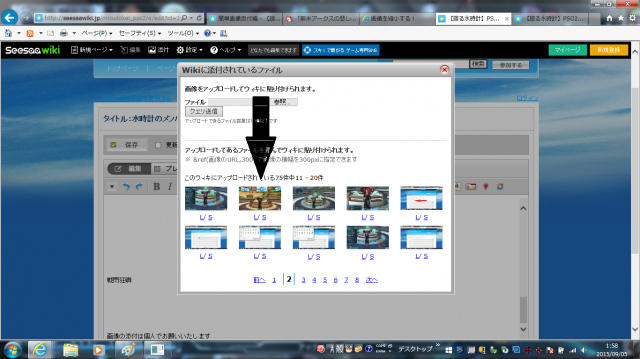
このサイズならページに添付することが出来るから、さっきの手順で画像を添付するんだ
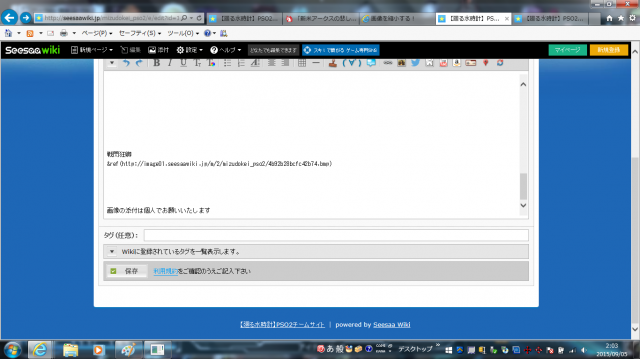
これで画像添付完了!後はページに張り付けるだけだ!

やり方は簡単だ、小さくしたい画像を右クリック→編集をクリックする

そうするとこのように自分の撮った写真がペイントツールで表示されるぞ

表示されたら矢印が指している「サイズ変更」をクリックだ

クリックすると画像サイズを変更できるウィンドウが出てくる
最初は100…つまり何も加工されていないありのままの写真だ
この数値を「40」に設定する、元画像の40%の大きさに縮小するわけだ
※あくまでこの数値は私がいつも使っている設定だ、大きさが気に入らない場合は自分で数値を調節してくれ

入力後OKで決定するとあら不思議、コンパクトに画像が縮小されたな
このサイズならページに添付することが出来るから、さっきの手順で画像を添付するんだ
これで画像添付完了!後はページに張り付けるだけだ!
















このページへのコメント
ふむふむ、人によってサイズが合わないこともあるのか…
ありがとう!また勉強して改善してみる!
あれ・・・
俺のだと40%じゃ大きすぎたようだ・・・
お兄ちゃんがまとめたもの凄くわかりやすい!
そして面白い内容w
実際に使ってみるね!本当にありがと!