ラベルによる全体の流れを作成
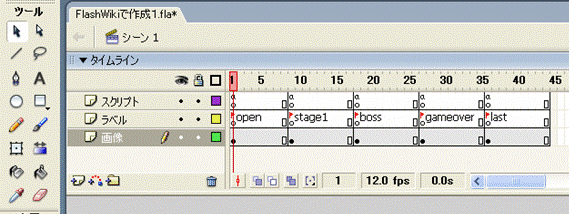
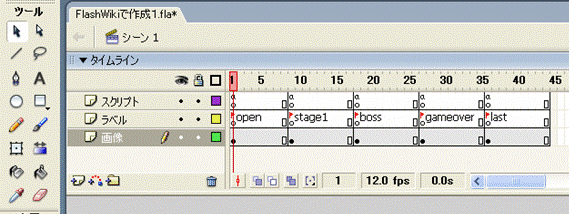
ここでは下図のようにフレームに名前をつけて、全体の流れを作成していきます。

今回の流れは簡単に、
『open』→『stage1』→『boss』→『gameover』→『last』という流れにします。
1.【フレームに名前をつけよう。】
図のようにフレームに名前を付けていきます。
・『open』フレームは、スタートボタンを配置したスタート画面。
・『stage1』フレームは、スタートボタンを押したあとに進む、
『teki_mc』がいるステージ。
・『boss』フレームは、『teki_mc』を倒したあとに進む、
『boss_mc』がいるステージ。
・『gameover』フレームは、主人公が爆発し、
ゲームオーバーになったときに出る画面。
・『last』フレームは、『boss_mc』を倒したあとのエンディングやエンドロール画面。
2.【各画面ごとに制御しよう。】
勝手にフレームが進まないように、
各フレームに以下のスクリプトを記述しよう。
stop();
3.【スタートボタンを配置しよう。】
『open』フレームに、シンボルに変換で、ボタンをつくろう。
ボタンを押したら、『stage1』のフレームに進むように、
以下のスクリプトをボタンに記述しよう。
on(press){
_root.gotoAndStop("stage1");
}
今回は簡単にこんな流れだが、
自分でオープニングアニメを作ったり、
操作方法のページを作ったり、ステージを増やすなど、
いろいろ改良してみてね。
>進む。ボスキャラの作成(攻撃パターン変化)
>戻る。変数ボックスの作成
シューティングゲームのトップページに移動。
シューティングゲーム

今回の流れは簡単に、
『open』→『stage1』→『boss』→『gameover』→『last』という流れにします。
1.【フレームに名前をつけよう。】
図のようにフレームに名前を付けていきます。
・『open』フレームは、スタートボタンを配置したスタート画面。
・『stage1』フレームは、スタートボタンを押したあとに進む、
『teki_mc』がいるステージ。
・『boss』フレームは、『teki_mc』を倒したあとに進む、
『boss_mc』がいるステージ。
・『gameover』フレームは、主人公が爆発し、
ゲームオーバーになったときに出る画面。
・『last』フレームは、『boss_mc』を倒したあとのエンディングやエンドロール画面。
2.【各画面ごとに制御しよう。】
勝手にフレームが進まないように、
各フレームに以下のスクリプトを記述しよう。
stop();
3.【スタートボタンを配置しよう。】
『open』フレームに、シンボルに変換で、ボタンをつくろう。
ボタンを押したら、『stage1』のフレームに進むように、
以下のスクリプトをボタンに記述しよう。
on(press){
_root.gotoAndStop("stage1");
}
今回は簡単にこんな流れだが、
自分でオープニングアニメを作ったり、
操作方法のページを作ったり、ステージを増やすなど、
いろいろ改良してみてね。
>進む。ボスキャラの作成(攻撃パターン変化)
>戻る。変数ボックスの作成
シューティングゲームのトップページに移動。
シューティングゲーム
2008年11月17日(月) 21:03:52 Modified by ID:JjN83mO0tQ
添付ファイル一覧(全1件)
a45f8fd8305cf2dc.gif (50.34KB)
Uploaded by ID:JjN83mO0tQ 2008年11月15日(土) 19:15:41
Uploaded by ID:JjN83mO0tQ 2008年11月15日(土) 19:15:41