最終更新:
 staff_wiki 2009年08月27日(木) 15:15:42履歴
staff_wiki 2009年08月27日(木) 15:15:42履歴
デザインテンプレート「ゴシック」を設定していることを前提にして、デザインテンプレートのカスタマイズ方法をご紹介します。
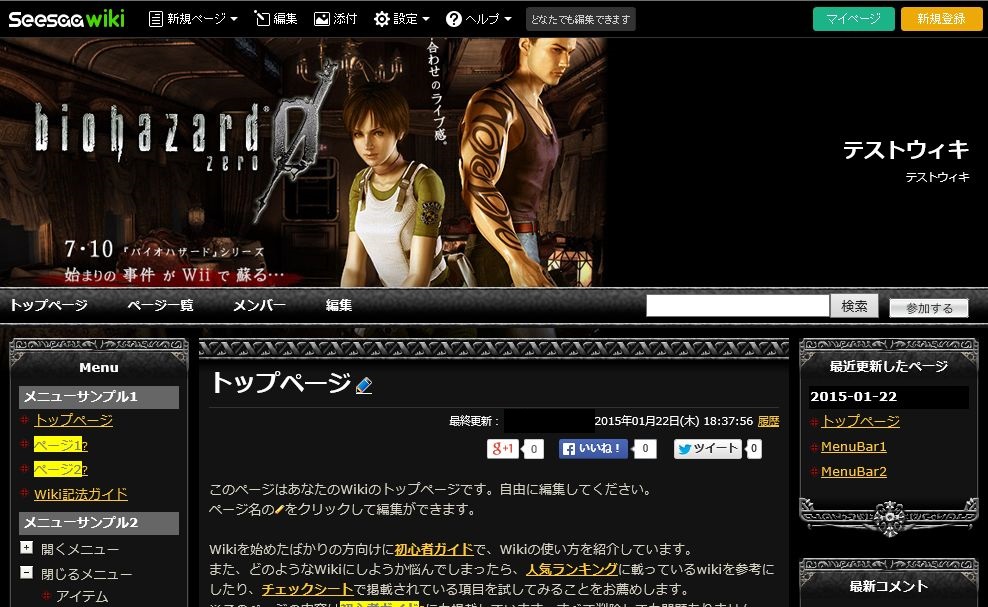
今回はヘッダ画像の差し替えてみましょう。ヘッダ画像とは下記イメージの赤く囲われている部分を指します。

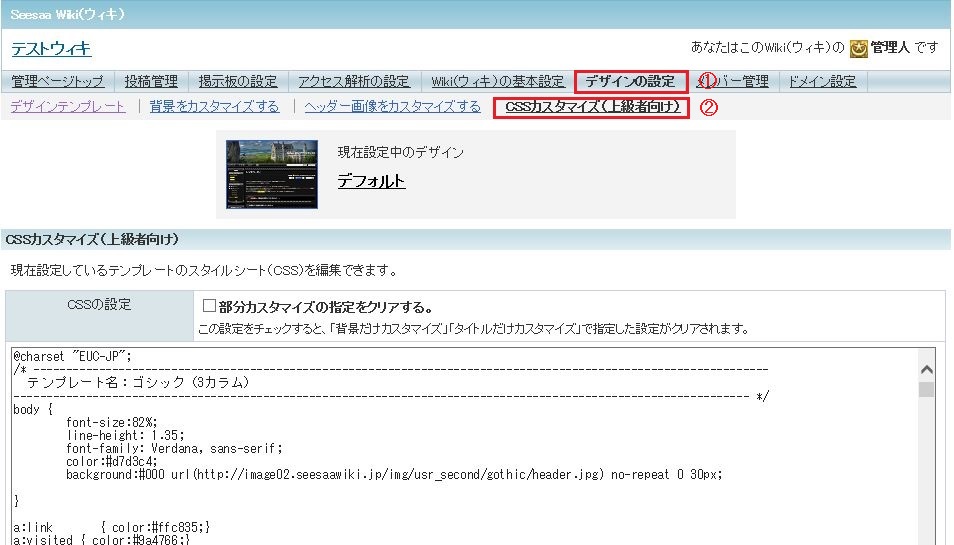
画像の指定を変更するには、Wikiの管理画面にある「デザインの設定」内のCSSカスタマイズに移動しなければなりません。

上記ご参考の上、Wiki管理画面>デザインの設定>CSSカスタマイズ(上級者向け)へ移動してください。
ヘッダの画像は「body」の中で背景として指定しています。
置き換えたい画像のURLを指定し直します。
body {
font-size:82%;
line-height: 1.35;
font-family: Verdana, sans-serif;
color:#d7d3c4;
background:#000 url(https://image02.seesaawiki.jp/img/usr_second/gothic/header.jpg) no-repeat 0 30px;
}
このなかのbackground:#000 url(https://image02.seesaawiki.jp/img/usr_second/gothic/header.jpg) no-repeat 0 30px;を変更します。
「url(…)」… ( )の中に画像のURLをいれます。
「no-repeat」…画像の繰り返しの指定です。「no-repeat」だと繰り返しナシ!という指定になります。
「0」…横方向の表示開始位置を指定します。特に指定を変える必要はありません。
「20px」…縦方向の表示開始位置を指定します。特に指定を変える必要はありません。
写真の高さが大きい、小さいときに、もうちょっとタイトルまわりの表示を大きくしたい(小さくしたい)と思ったら、
このなかの
数字が大きくなれば、高さの幅が広く、小さくなれば狭くなります。
div#wiki-header div.column-inner {
text-align:right;
height:250px;
}
このなかの
height:250px;を変更してみてください。
数字が大きくなれば、高さの幅が広く、小さくなれば狭くなります。
今「右寄せ」で表示されているウィキのタイトルを「左寄せ」もしくは「真ん中」に表示したい場合は
このなかの
を変更してください。
「left」… 左寄せになります。
「center」… 真ん中に表示されます。
「right」… 右寄せになります。
div#wiki-header div.column-inner {
text-align:right;
height:250px;
}
このなかの
text-align:right;
を変更してください。
「left」… 左寄せになります。
「center」… 真ん中に表示されます。
「right」… 右寄せになります。
画像を変えて、写真の表示される縦幅を変更したら、なんだかタイトルが上(下)により過ぎてる気がする…
そんな時には、タイトルの表示位置を調整することができます。
ここを変更していください。
「padding」の後ろに記述されている数字はそれぞれ「上 右 下 左」の指定となります。
上の数字(現在120pxとなっている所です)を小さくすれば上寄りに、大きくすれば下寄りになります。
この時、「3」で指定した、画像の高さの数字よりも大きくならないように注意してください。
せっかく指定した写真の高さが台無しになってしまいます。
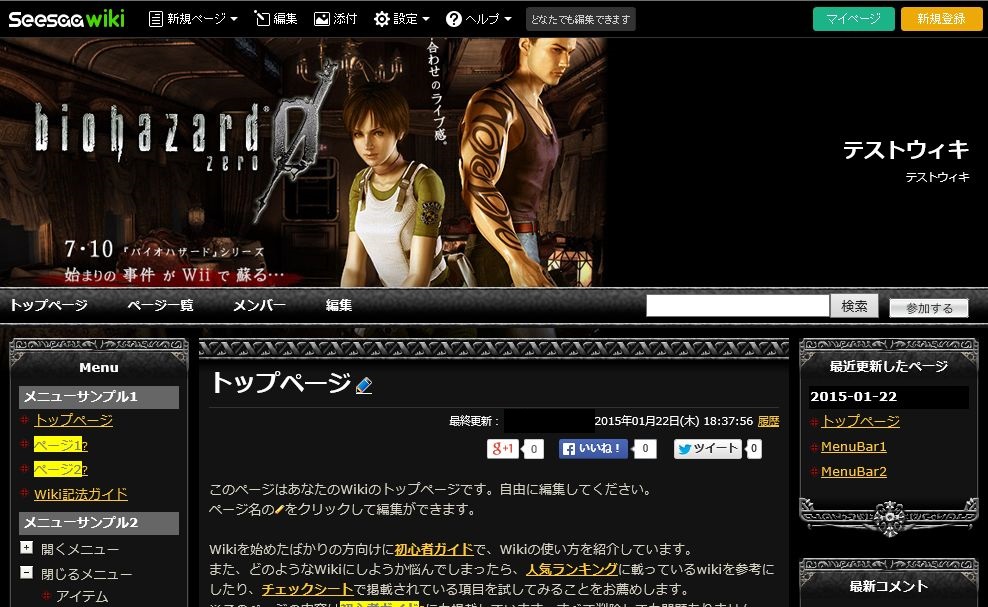
先ほどの画像をヘッダー画像に差し替えてみました。

かなりイメージが変わったと思います。お時間のある方はぜひ挑戦してみてください。
そんな時には、タイトルの表示位置を調整することができます。
div#wiki-header div.column-inner-2 {
padding:120px 20px 0;
}
ここを変更していください。
「padding」の後ろに記述されている数字はそれぞれ「上 右 下 左」の指定となります。
上の数字(現在120pxとなっている所です)を小さくすれば上寄りに、大きくすれば下寄りになります。
この時、「3」で指定した、画像の高さの数字よりも大きくならないように注意してください。
せっかく指定した写真の高さが台無しになってしまいます。
先ほどの画像をヘッダー画像に差し替えてみました。

かなりイメージが変わったと思います。お時間のある方はぜひ挑戦してみてください。
タグ


最新コメント