最終更新:
![]() xna_game_studio 2009年02月12日(木) 01:23:16履歴
xna_game_studio 2009年02月12日(木) 01:23:16履歴
XNAでHello Worldを表示するのは簡単ではないようです。
1. 表示したいフォント(.spritefontファイル)をコンテンツとして追加
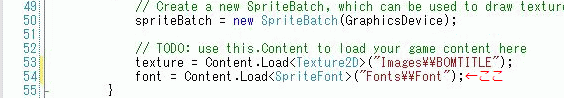
2. コンテンツとして追加したフォントをSpriteFontとして読み込む
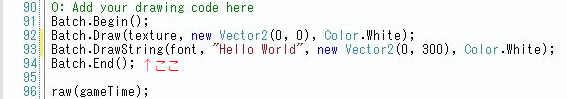
3. 読み込んだSpriteFontをSpriteBatch.DrawStringで描画
日本語の表示はやや難しいので今回はパス。
http://www.microsoft.com/japan/msdn/vstudio/expres...
「文字列の描画」を参考にします。
「メイリオ」フォントで数字とアルファベットを含むAsset Name : FontのSpriteFontを作成します。
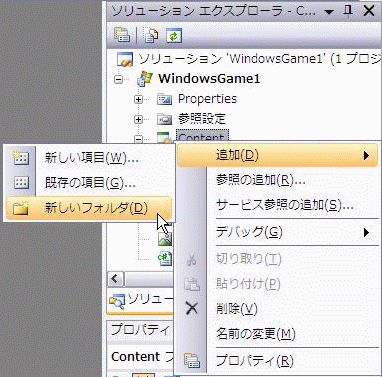
- 1. ソリューションエクスプローラの「Content」を右クリック→追加→新しいフォルダで・・・

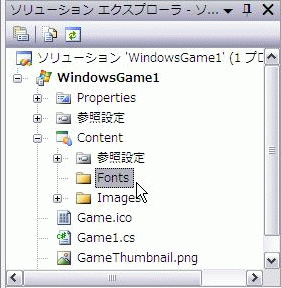
「Fonts」というフォント用フォルダを作成。

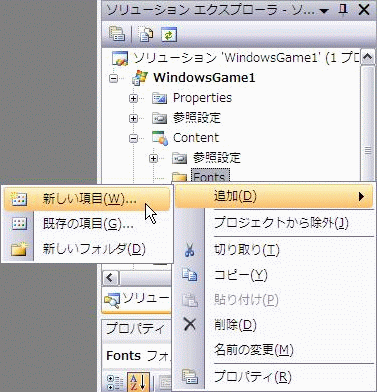
- 2. 上記で追加した「Fonts」フォルダを右クリック→追加→新しい項目...で・・・

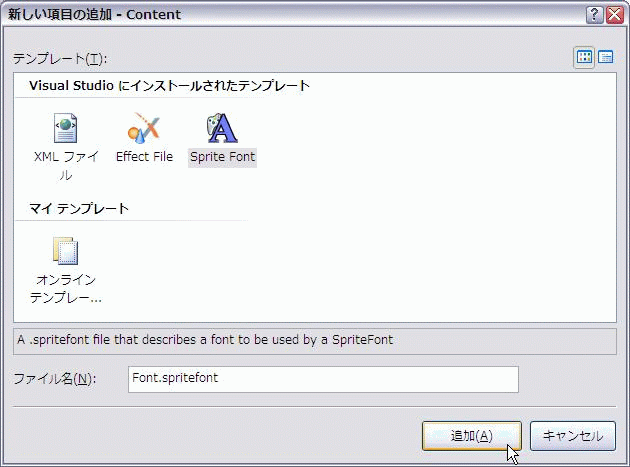
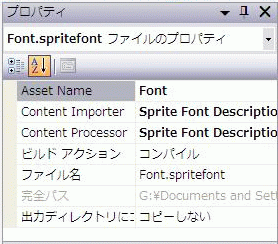
Sprite Fontを選択して、ファイル名を「Font.spritefont」に変更して追加ボタン。

ちなみにAsset Nameは、

Asset Name : Font となっている。
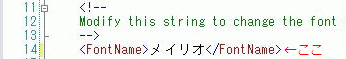
- 3. 「Fonts」フォルダに Font.spritefont が追加されてコードビューに開かれるので、FontName要素を「メイリオ」にしてみる。






コメントをかく