最終更新:ID:NyGSfv4rug 2011年05月09日(月) 00:48:36履歴
滝を作ろう。サイズは64x64。枚数は8枚のアニメーション素材。面倒な作業は機械にやらせればok。

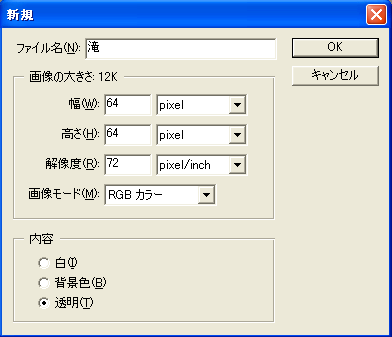
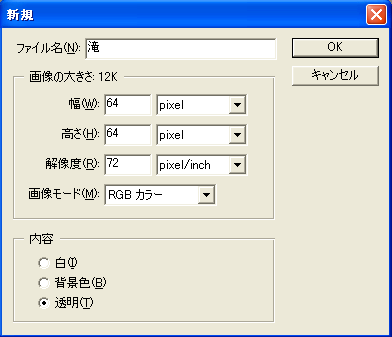
[ファイル]メニュー→新規を選択する事で設定します。

こんな感じ。内容の部分を透明にしているところが味噌。
この設定だと、背景レイヤーが作製されずに、最初から透明な「レイヤー1」が追加されます。
背景レイヤーはダイレクトに移動できなかったりして、不便になる事があります。
誤って背景レイヤーで作製した場合は「背景レイヤー」を複製して、元の背景レイヤーを削除すればok。
グラデーションをかけます。これが滝の下地になります。
ツールボックスからグラデーションツールを選択します。
グラデーションツールが表示されていない場合、塗りつぶしツールをクリックすると選択できます。
グラデーションツールから、グラデーションを作製しましょう。
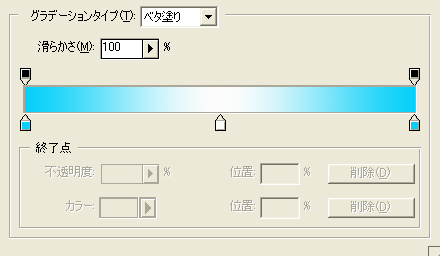
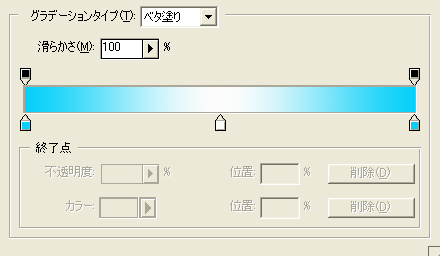
メニューバー下のグラデーションサンプルをクリックします。

メニューが表示されるので、こんな感じに設定します。
ここの色次第で夕焼けの滝や夜の滝も表現できます。
完成したら、OKをクリックします。
画像の右端から左端に向かってドラッグします。
この際shiftを押しながらドラッグすると水平な線を引く事が出来ます。

このままでも良いのですが、あまりにも水平すぎて、物足りないので歪ませます。
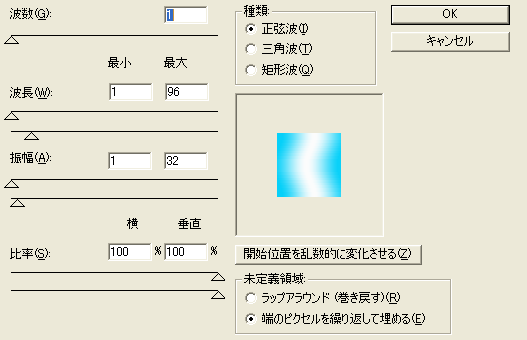
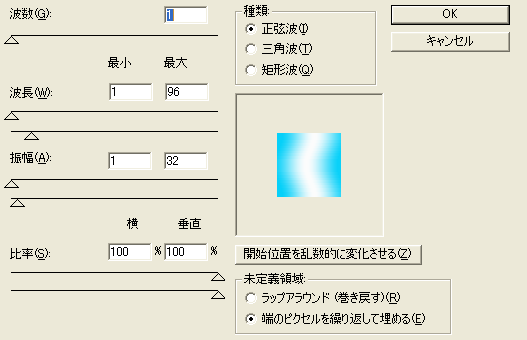
「フィルタ」メニューの「変形」から「波形」を選択します。

こんな感じ。面倒なら指先ツールで適当に歪ませてもok。
この歪みは小さくなるので、少し大げさに作っておくと良いかもしれないです。
画像サイズを調整します。
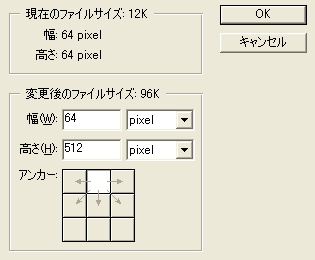
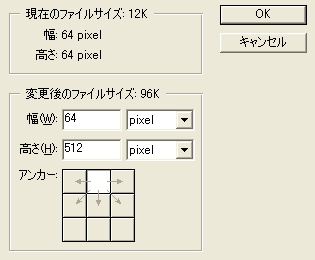
「イメージ」メニューの「画像サイズ」を選択します。

画像の高さを8倍の512pxに設定します。
上端を基準に拡張すると楽です。
幅64px高さ512px透明画像の上端64x64の場所に、今までの画像が置かれている状態になっていると思います。
これをコピーして、8個並べます。

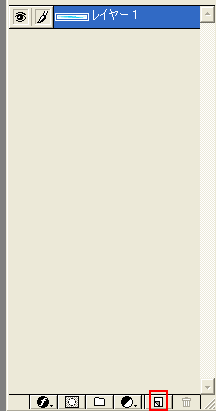
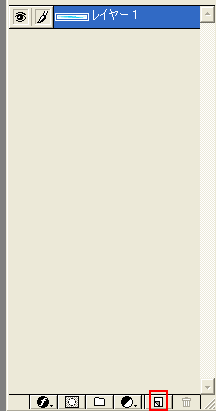
レイヤーをドラッグして、「新規レイヤーを作成」(赤く囲われた部分)にドラッグ&ドロップすると、レイヤーが複製されます。
移動ツールを選択して、複製されたレイヤーを64px下にずらします。
複製されたレイヤーを選択しCTRL+Eを押します。元のレイヤーと複製されたレイヤーが統合されます。
同様にレイヤーを複製し、複製されたレイヤーを128px下にずらします。元のレイヤーと統合します。
同様の作業をもう一度繰り返す事で、元のレイヤーが8枚並んだ状態になると思います。

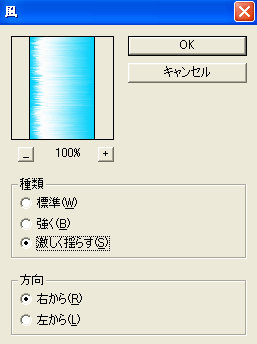
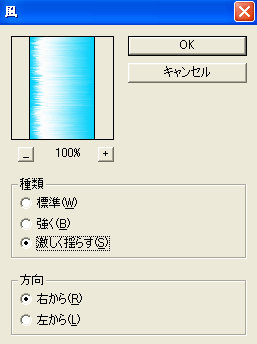
「フィルタ」メニューの「表現手法」から「風」を選択します。

設定はこんな感じです。

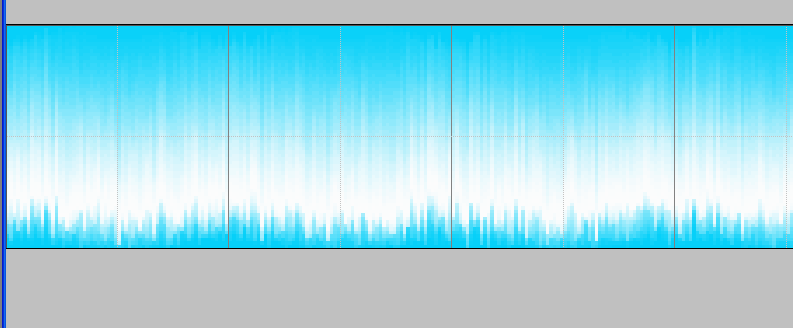
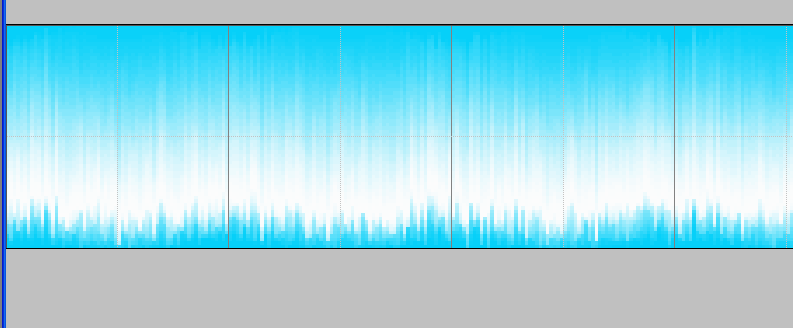
だいぶ滝らしくなってきましたね。
「イメージ」メニューの「画像回転」から「90°(反時計周り)」選択します

回転されました。
風フィルタのおかげで同じ画像だったものが、かなりランダムになりましたね。
この画像を左から64pxずつ区切ります。
作業を楽にするために、グリッドを表示しましょう。
「ビュー」メニューの「表示」から「グリッド」をONにします。
多分、大きさが合わないと思うので、
「編集」メニューの「環境設定」から「ガイド・グリッド」を選択します。
「グリッド線」の欄に数値を入力する事でグリッドサイズを調整します。今回は「64」と入力します。

編集中の画像にグリッドが表示されるようになります。(わたしはグリッドを2分割しているので、32pxの場所にも線が入っています。)
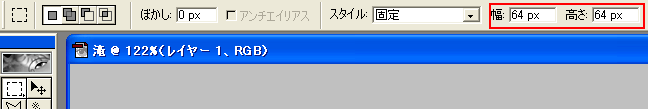
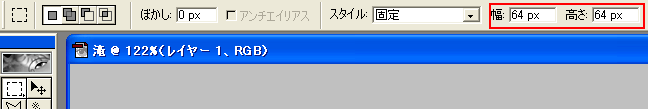
矩形選択ツールを選択し、設定します。

スタイルを「固定」に設定し、幅と高さを「64px」に設定します。
これで選択範囲として64px四方の正方形を使えるようになります。
今回はアニメーション素材なので、現状の画像を編集します。
仮に画像の左端から64px毎に番号を付けて、「0,1,2,3,4,5,6,7」としましょう。
左端から64px右側の画像(1番の部分)を先ほど設定した、正方形選択ツールで選択します。
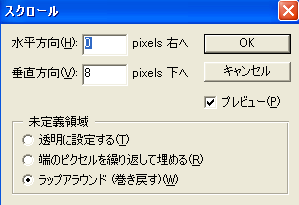
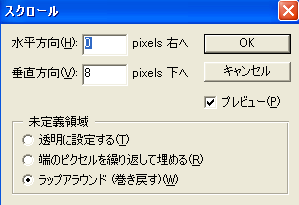
「フィルタ」メニューの「その他」から「スクロール」を選択します。

こんな感じで設定します。
選択範囲が8px下にずれ、切れた部分が上に来たと思います。
この「スクロール」を番号の場所に番号と同じ回数適用します。CTRL+Fで同じフィルターを連続して適用できます。
今は1番の場所なので1回。
選択範囲を右に64pxずらします。ここは2番の範囲になるので、CTRL+Fを2回。と言った感じですね。
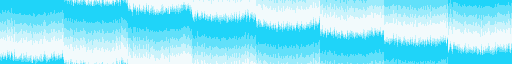
全ての範囲に適用すると、こんな感じになります。

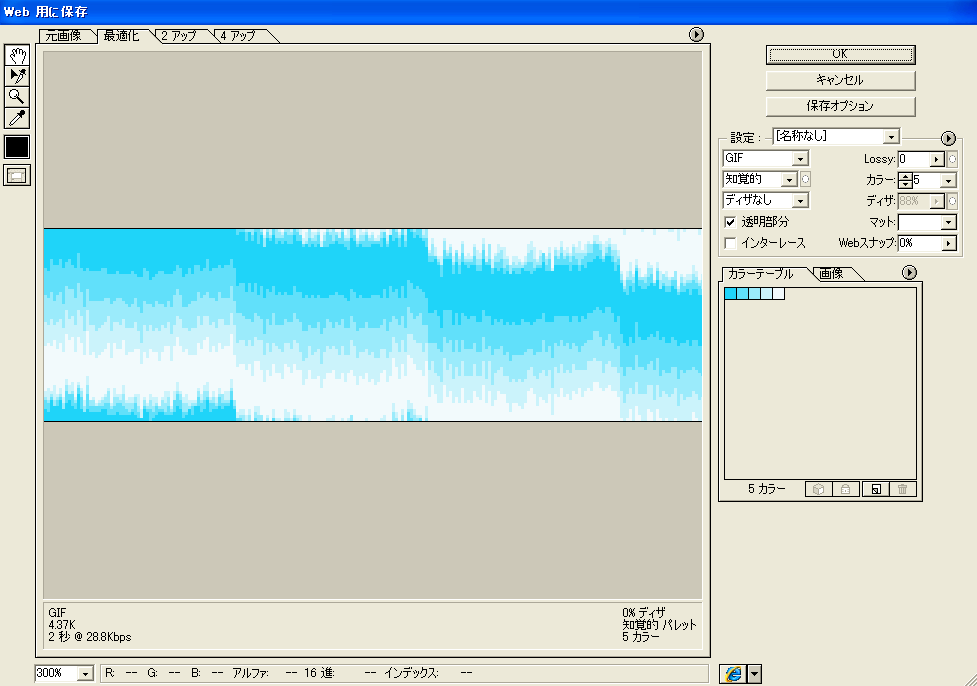
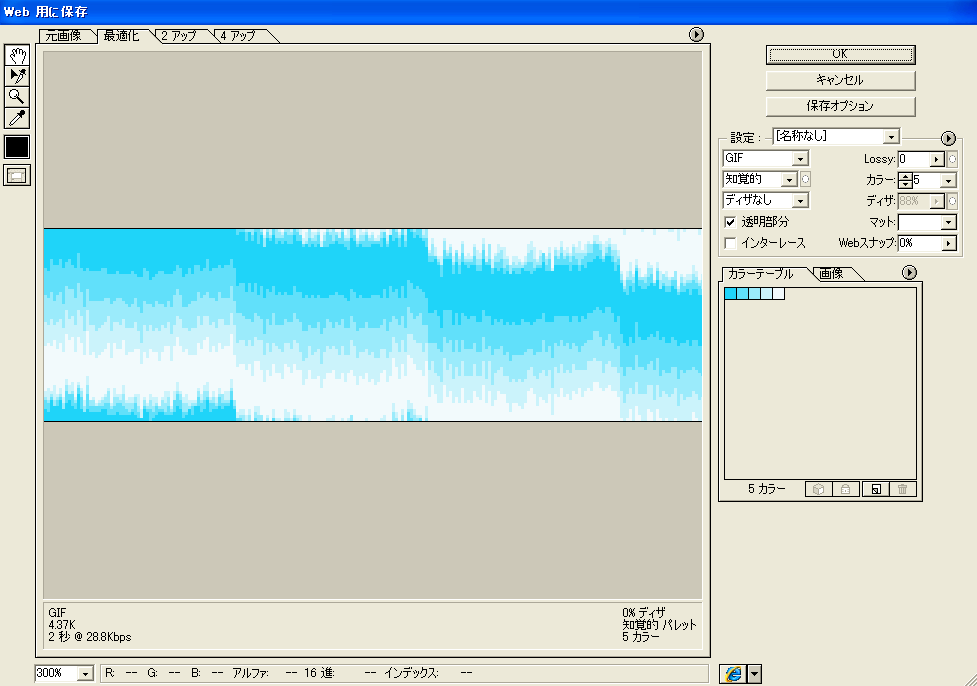
「ファイル」メニューから「web用に保存」を選択します。ここで色数を調整します。

好みの雰囲気になるように設定します。わたしは普段16色以下のgif画像を使うようにしています。
photoshopの減色機能は微妙だという意見もあるので、色々ツールを漁ってみるのも良いかも知れません。
今回、水しぶきのアニメも作る事を考えているので、5色に設定しています。

完成した画像です。
後はedgeなんかで64pxずつ選択して、アニメーションを作ります。
最近のPhotoShopにはImageReadyが入ってないらしいので、今回はedge向けに作ってみました。

ね、簡単でしょ。
水しぶきは、また後ほど。

[ファイル]メニュー→新規を選択する事で設定します。

こんな感じ。内容の部分を透明にしているところが味噌。
この設定だと、背景レイヤーが作製されずに、最初から透明な「レイヤー1」が追加されます。
背景レイヤーはダイレクトに移動できなかったりして、不便になる事があります。
誤って背景レイヤーで作製した場合は「背景レイヤー」を複製して、元の背景レイヤーを削除すればok。
グラデーションをかけます。これが滝の下地になります。
ツールボックスからグラデーションツールを選択します。
グラデーションツールが表示されていない場合、塗りつぶしツールをクリックすると選択できます。
グラデーションツールから、グラデーションを作製しましょう。
メニューバー下のグラデーションサンプルをクリックします。

メニューが表示されるので、こんな感じに設定します。
ここの色次第で夕焼けの滝や夜の滝も表現できます。
完成したら、OKをクリックします。
画像の右端から左端に向かってドラッグします。
この際shiftを押しながらドラッグすると水平な線を引く事が出来ます。

このままでも良いのですが、あまりにも水平すぎて、物足りないので歪ませます。
「フィルタ」メニューの「変形」から「波形」を選択します。

こんな感じ。面倒なら指先ツールで適当に歪ませてもok。
この歪みは小さくなるので、少し大げさに作っておくと良いかもしれないです。
画像サイズを調整します。
「イメージ」メニューの「画像サイズ」を選択します。

画像の高さを8倍の512pxに設定します。
上端を基準に拡張すると楽です。
幅64px高さ512px透明画像の上端64x64の場所に、今までの画像が置かれている状態になっていると思います。
これをコピーして、8個並べます。

レイヤーをドラッグして、「新規レイヤーを作成」(赤く囲われた部分)にドラッグ&ドロップすると、レイヤーが複製されます。
移動ツールを選択して、複製されたレイヤーを64px下にずらします。
複製されたレイヤーを選択しCTRL+Eを押します。元のレイヤーと複製されたレイヤーが統合されます。
同様にレイヤーを複製し、複製されたレイヤーを128px下にずらします。元のレイヤーと統合します。
同様の作業をもう一度繰り返す事で、元のレイヤーが8枚並んだ状態になると思います。

「フィルタ」メニューの「表現手法」から「風」を選択します。

設定はこんな感じです。

だいぶ滝らしくなってきましたね。
「イメージ」メニューの「画像回転」から「90°(反時計周り)」選択します

回転されました。
風フィルタのおかげで同じ画像だったものが、かなりランダムになりましたね。
この画像を左から64pxずつ区切ります。
作業を楽にするために、グリッドを表示しましょう。
「ビュー」メニューの「表示」から「グリッド」をONにします。
多分、大きさが合わないと思うので、
「編集」メニューの「環境設定」から「ガイド・グリッド」を選択します。
「グリッド線」の欄に数値を入力する事でグリッドサイズを調整します。今回は「64」と入力します。

編集中の画像にグリッドが表示されるようになります。(わたしはグリッドを2分割しているので、32pxの場所にも線が入っています。)
矩形選択ツールを選択し、設定します。

スタイルを「固定」に設定し、幅と高さを「64px」に設定します。
これで選択範囲として64px四方の正方形を使えるようになります。
今回はアニメーション素材なので、現状の画像を編集します。
仮に画像の左端から64px毎に番号を付けて、「0,1,2,3,4,5,6,7」としましょう。
左端から64px右側の画像(1番の部分)を先ほど設定した、正方形選択ツールで選択します。
「フィルタ」メニューの「その他」から「スクロール」を選択します。

こんな感じで設定します。
選択範囲が8px下にずれ、切れた部分が上に来たと思います。
この「スクロール」を番号の場所に番号と同じ回数適用します。CTRL+Fで同じフィルターを連続して適用できます。
今は1番の場所なので1回。
選択範囲を右に64pxずらします。ここは2番の範囲になるので、CTRL+Fを2回。と言った感じですね。
全ての範囲に適用すると、こんな感じになります。

「ファイル」メニューから「web用に保存」を選択します。ここで色数を調整します。

好みの雰囲気になるように設定します。わたしは普段16色以下のgif画像を使うようにしています。
photoshopの減色機能は微妙だという意見もあるので、色々ツールを漁ってみるのも良いかも知れません。
今回、水しぶきのアニメも作る事を考えているので、5色に設定しています。

完成した画像です。
後はedgeなんかで64pxずつ選択して、アニメーションを作ります。
最近のPhotoShopにはImageReadyが入ってないらしいので、今回はedge向けに作ってみました。

ね、簡単でしょ。
水しぶきは、また後ほど。

コメントをかく