最終更新:ID:yI0X3V9HRA 2011年02月14日(月) 09:33:01履歴

Edgeを使って簡単に触手を作ります。完成サイズは64*64。

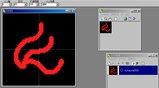
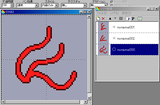
まず、ペンのサイズ4くらいで、触手の形を書きます。

角とかも落としておいたほうがいいかもしれません。
背景色は見やすいのにしておきましょう。Edgeの初期設定では左上端が背景色です。

レイヤーごとに差分を書きます。
元の触手と逆に波打つ感じに書くとうまく行くと思います。あとは適当に中割りを描いて、計三枚用意します。
コレをアニメーションして見ましょう。
Edgeのアニメーションの仕方はここでは省略させてもらいます。

これで、大体完成です。
あとは、塗りつぶしツールのみ使っていきます。
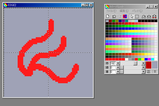
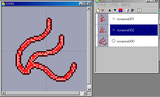
まず、主線を 「塗りつぶしツール・スタイル:内縁のみ」 で一気に書きます。

なるべく濃い色を選んでおきます。スタイルを「内縁のみ」にしたら、ベタ塗りしてある触手を塗りつぶします。
すると・・・

一気に主線が出来ます。
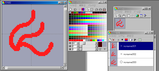
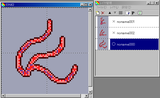
次に、粘液っぽい白い部分を触手にのせていきます。
ここでは、「内縁のみ」塗りつぶしと、さらに「トーン」を使います。

ピンク色の部分がトーンです。パターンで塗りつぶしをしてくれます。色は薄目を選んでおきましょう。

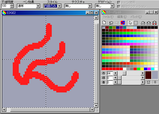
続いて、「トーン」+「塗りつぶし」で、紫とか緑とか、ちょっと不気味になるように色を置いておきます。

この手順を3枚のレイヤーに対して行います。
塗りつぶしツールのみで作るので3枚レイヤーでもほとんど時間はかかりません。
あとは、パレットを弄って色を調整して終了です。


以上で、簡単触手ドットの作り方は終わりです。

コメントをかく