最終更新:ID:qPFoTgOsVA 2011年02月13日(日) 15:57:59履歴
和風アクションゲームで使えそうな、タイル可能・半見下ろし視点の畳の素材を作ります。
完成品はこちら。

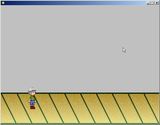
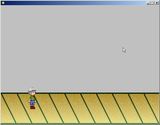
使用例。

使用ツールはGIMPです。使用感が独特だったり、起動が遅かったりしますが、Photoshopのプラグインやブラシを導入可能なうえ、無料です。
専用のプラグインも多数ありますので、気に入ったのを探してみてもいいかも。
今回の画像サイズは256*256です。まずは一枚レイヤーを作成して、真っ黒に塗りつぶしてください。

畳の目を作るために、紙タイルフィルタを使用します。フィルタ→マップ→紙タイルと選択してください。
紙タイルは画像を指定したサイズで分割し、分割した画像の位置をランダムに少しずつずらすフィルタです。
左上に並んでいる数字を変えることでXY軸の分割数、分割した画像の幅と高さを指定できます。
今回はこのように設定してください。

フィルタをかけるとこういう画像が出ます。

背景レイヤーを畳っぽい色で塗りつぶし、先ほどのレイヤーの透明度を下げます。
思いっきり下げた方が畳っぽくなるかも。

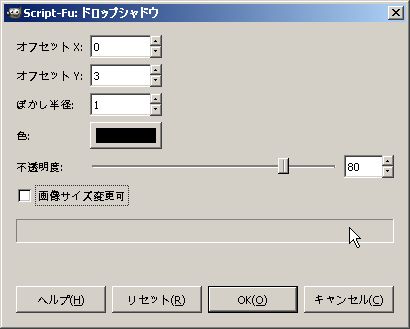
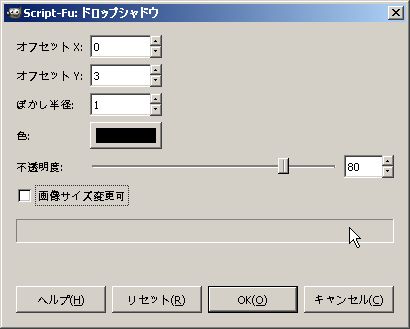
フィルタ→照明と投影→ドロップシャドウと選択します。
ドロップシャドウは画像の透明でない部分に影をつけるフィルタです。
オフセットX,Yでどの位置に影をつけるか(マイナスの値も可)、ぼかし半径で影をどれぐらいぼかすか指定できます。
影の透明度、色も指定できます。
画像サイズ変更可のチェックを外すと、フィルタ適用後に画像のサイズが大きくならなくなります。
今回は以下のように設定します。

ドロップシャドウレイヤーができるので、レイヤーの属性をオーバーレイに設定して、透明度を調節します。

今度は畳の縁を作りましょう。透明な新規レイヤーを作りましょう。
畳の縁っぽい色でレイヤーを塗りつぶし、選択→全て選択、選択範囲の縮小で選択範囲を適当に(今回は10)縮小し、
DELキーを押します。選択範囲の内側が消去され、畳の縁ができました。

縁にも畳の地と同じようにドロップシャドウをかけましょう。ただし今回はYオフセットの数値に-(マイナス)をつけてください。
ドロップシャドウレイヤーの属性をオーバーレイにし、透明度を調節します。
このままだとのっぺりしすぎているので、質感を出すためにノイズを乗せます。
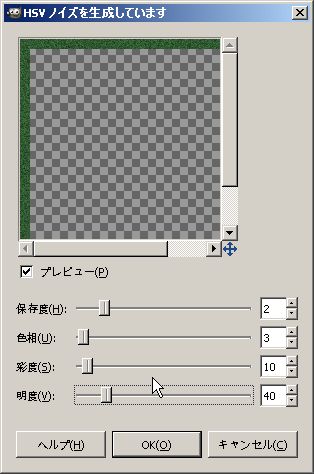
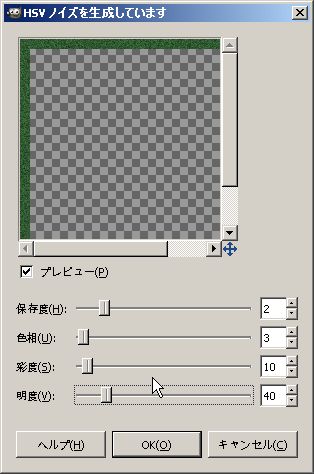
畳の縁レイヤーの縁の部分を、色域を選択で選択し、フィルタ→ノイズ→HSVノイズを選択します。
今回はこんな感じで設定してみました。ノイズが乗って何となく質感が出ます。

遠近感を出すために、陰を乗せましょう。透明な新規レイヤーを作成します。選択範囲を解除するのを忘れないようにしてください。
ブレンドツールを使い、奥の方が暗くなるように白黒でグラデーションをかけます。
レイヤー属性をオーバーレイにし、透明度を調節します。

これでベースは完成です。後で気に入らなかったときに微調節できるように、この状態の画像をxcf形式で保存しておくといいでしょう。
ここから画像を変形させていきます。
まずは画像を変形させる下準備をしましょう。画像→画像の統合を選択し、レイヤーをまとめてください。
次に画像→キャンバスサイズの変更で画像の幅を二倍にし、さらにオフセットを調節して畳が画像の中央に来るようにします。
「中央」と書いてあるボタンを押せば一発で真ん中に合わせてくれます。
これをさらに画像→画像の拡大縮小でサイズを小さくします。今回は128*128にしました。

剪断変形ツールで画像を傾けます。変形率Xの数値を弄って、畳の角が画像の縁に合うように変形します。
画像をズームして変形させると分かりやすいです。
小さい画像を補完するとどうしても縁がぼけてしまうのでツールボックスのオプションで補完アルゴリズムを「補完しない」にしておきましょう。

これで完成です。pngやbmpとして保存して、必要なら減色などの加工をしましょう。
完成品はこちら。

使用例。

使用ツールはGIMPです。使用感が独特だったり、起動が遅かったりしますが、Photoshopのプラグインやブラシを導入可能なうえ、無料です。
専用のプラグインも多数ありますので、気に入ったのを探してみてもいいかも。
今回の画像サイズは256*256です。まずは一枚レイヤーを作成して、真っ黒に塗りつぶしてください。

畳の目を作るために、紙タイルフィルタを使用します。フィルタ→マップ→紙タイルと選択してください。
紙タイルは画像を指定したサイズで分割し、分割した画像の位置をランダムに少しずつずらすフィルタです。
左上に並んでいる数字を変えることでXY軸の分割数、分割した画像の幅と高さを指定できます。
今回はこのように設定してください。

フィルタをかけるとこういう画像が出ます。

背景レイヤーを畳っぽい色で塗りつぶし、先ほどのレイヤーの透明度を下げます。
思いっきり下げた方が畳っぽくなるかも。

フィルタ→照明と投影→ドロップシャドウと選択します。
ドロップシャドウは画像の透明でない部分に影をつけるフィルタです。
オフセットX,Yでどの位置に影をつけるか(マイナスの値も可)、ぼかし半径で影をどれぐらいぼかすか指定できます。
影の透明度、色も指定できます。
画像サイズ変更可のチェックを外すと、フィルタ適用後に画像のサイズが大きくならなくなります。
今回は以下のように設定します。

ドロップシャドウレイヤーができるので、レイヤーの属性をオーバーレイに設定して、透明度を調節します。

今度は畳の縁を作りましょう。透明な新規レイヤーを作りましょう。
畳の縁っぽい色でレイヤーを塗りつぶし、選択→全て選択、選択範囲の縮小で選択範囲を適当に(今回は10)縮小し、
DELキーを押します。選択範囲の内側が消去され、畳の縁ができました。

縁にも畳の地と同じようにドロップシャドウをかけましょう。ただし今回はYオフセットの数値に-(マイナス)をつけてください。
ドロップシャドウレイヤーの属性をオーバーレイにし、透明度を調節します。
このままだとのっぺりしすぎているので、質感を出すためにノイズを乗せます。
畳の縁レイヤーの縁の部分を、色域を選択で選択し、フィルタ→ノイズ→HSVノイズを選択します。
今回はこんな感じで設定してみました。ノイズが乗って何となく質感が出ます。

遠近感を出すために、陰を乗せましょう。透明な新規レイヤーを作成します。選択範囲を解除するのを忘れないようにしてください。
ブレンドツールを使い、奥の方が暗くなるように白黒でグラデーションをかけます。
レイヤー属性をオーバーレイにし、透明度を調節します。

これでベースは完成です。後で気に入らなかったときに微調節できるように、この状態の画像をxcf形式で保存しておくといいでしょう。
ここから画像を変形させていきます。
まずは画像を変形させる下準備をしましょう。画像→画像の統合を選択し、レイヤーをまとめてください。
次に画像→キャンバスサイズの変更で画像の幅を二倍にし、さらにオフセットを調節して畳が画像の中央に来るようにします。
「中央」と書いてあるボタンを押せば一発で真ん中に合わせてくれます。
これをさらに画像→画像の拡大縮小でサイズを小さくします。今回は128*128にしました。

剪断変形ツールで画像を傾けます。変形率Xの数値を弄って、畳の角が画像の縁に合うように変形します。
画像をズームして変形させると分かりやすいです。
小さい画像を補完するとどうしても縁がぼけてしまうのでツールボックスのオプションで補完アルゴリズムを「補完しない」にしておきましょう。

これで完成です。pngやbmpとして保存して、必要なら減色などの加工をしましょう。

このページへのコメント
EouUCn Im thankful for the blog. Cool.