


painter10を使った私の背景の描き方を書きます。
painterの機能を使って説明しますので、
painterを使用しない方には技術的な面では役に立たないと思いますが、
手順だけでも参考にして頂けたらと思います。
【目次】
- 1.構図と配色
- 2.線画とパース
- 3.着色
- 4.ディテール
- 5.効果
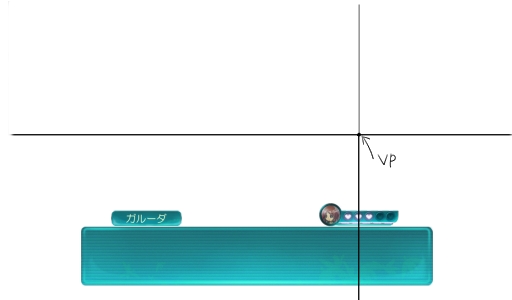
ゲームの背景なので、一枚のイラストの様にどんな構図でも良いという訳ではなく、
キャラクターの視線に消失点をあわせる必要があります。
この場合、消失点(Vanishing Point ; VP)は地面より150cm上に設定される事が多いです。
この数値は日本人の平均的な視線の高さを表しています。

しかし、上の画像を見ると、キャラクターの視線(150cm上)に消失点を設定したのにも関わらず、
キャラクターの目の位置がグリッド上に来ていません。
これは、キャラクターの位置に消失点を移してしまうと背景が下に向きすぎてしまうからです。
逆に、無理やり背景の消失点の位置にキャラクターの目線を移動すると、キャラが目立ちにくくなってしまいます。
なので、ゲームの背景とバストアップの絵のパースは合っていないケースが多数なのです。
では、どのような消失点の位置が適切か、これから解説しています。
消失点が決まったので配色と構図を決めていきます。
全体の構図を決めるのでエネルギーを沢山消費しますが、
一番クリエイティブな段階です。
ここではディテールにこだわらず、大きめのサイズのブラシで
キャンバスを塗り固めていきます。

ファーストスケッチ。
影が多くて没案

セカンドスケッチ。
前に構造物が多くて没案

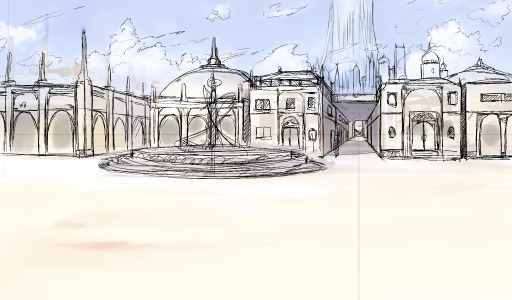
サードスケッチ。
良くなったけど、大通りのイメージなのに、建築物が遠すぎる。

建築物を手前に寄せて、噴水を付けてみた。
問題も解決したし、イメージもよくなったので構図を確定する。
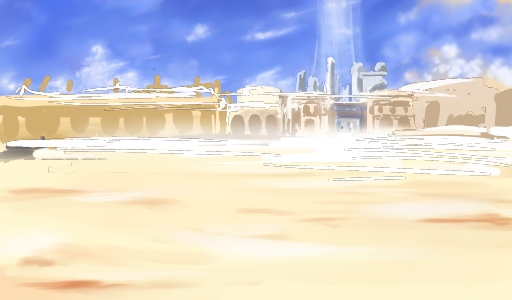
対象物が奥にあればある程、その対象物の色は大気の色(青)にそまっていきます。
これを利用することで奥行き加減を表現することが可能です。
その応用として、染める色を青から橙色にすれば、夕焼けの空気感が。
濁った黄色にすれば砂埃といった具合に表現する事が可能です。
これを利用することで奥行き加減を表現することが可能です。
その応用として、染める色を青から橙色にすれば、夕焼けの空気感が。
濁った黄色にすれば砂埃といった具合に表現する事が可能です。
対象物に光が当たっている時、その対象物と書き手の視点の角度の開き具合で反射をします。
角度(書き手の目に入る光の入射角)が開いていない時は、その対象物自体が持つ色と光源の色が対象物の色を決定します。
角度(書き手の目に入る光の入射角)が十分に開いている時、その物体は光源の色を反射します。
光源が太陽光の場合は、そこにハイライトが生まれるのです。
また、丸みを帯びた物体(円柱など)は、いずれかの面で入射角が鋭利になりやすいので、
ハイライトが生じやすいです。建築物の角にもこの概念が適応されます。
角度(書き手の目に入る光の入射角)が開いていない時は、その対象物自体が持つ色と光源の色が対象物の色を決定します。
角度(書き手の目に入る光の入射角)が十分に開いている時、その物体は光源の色を反射します。
光源が太陽光の場合は、そこにハイライトが生まれるのです。
また、丸みを帯びた物体(円柱など)は、いずれかの面で入射角が鋭利になりやすいので、
ハイライトが生じやすいです。建築物の角にもこの概念が適応されます。
アバウトに線画を描きます。
アバウトに仕上げることで、今後の着色の段階で浮かんできたアイデア等を試し易いという利点があります。
あと単純に時間の節約が理由です。

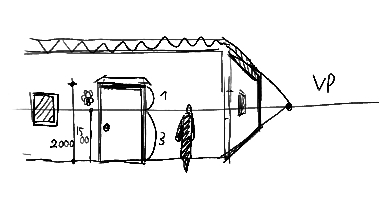
この時に窓の位置やドアの高さ等に注意する必要があります。
これらの高さ方向の基準は消失点の位置です。
人の目線の高さに設定してあるので、例えば一階の窓はだいたいこの線の上にきます。(一階部分が地面より高くなっている時はそれを考慮します。)
ドアは人が入れるように。ドアは民家ならば200cm程度なので、消失点の高さの150cmと比べて比率を作ります。

こうやって各要素を書き易いのも、消失点を目線の位置にもってくる事の利点です。
とりあえずここまで。また後で書きます・・・







このページへのコメント
dxZNLc Im grateful for the post.Really looking forward to read more. Awesome.