最終更新:ID:BQ/XXAw5tA 2020年04月18日(土) 23:34:10履歴
作りかけページ
ペイントソフト(FireAlpaca)でPSDファイルを生成し、
AnimeEffectsでアニメーションを作成し、
AviUtlで動画をエンコードするまでの一連の流れを細かく記述するページです。
導入手順の内容を既に行い、AnimeEffectsの起動ができていることを前提に説明をします。

FireAlpacaのホームページからFireAlpacaを入手します。
このボタンから、自分のOSに合ったものをダウンロードしてください。
Windowsの場合はFireAlpaca_setup.exeが手に入るので、それを実行しインストールをしてください。
Macの場合はzipファイルが手に入るので、解凍してください。

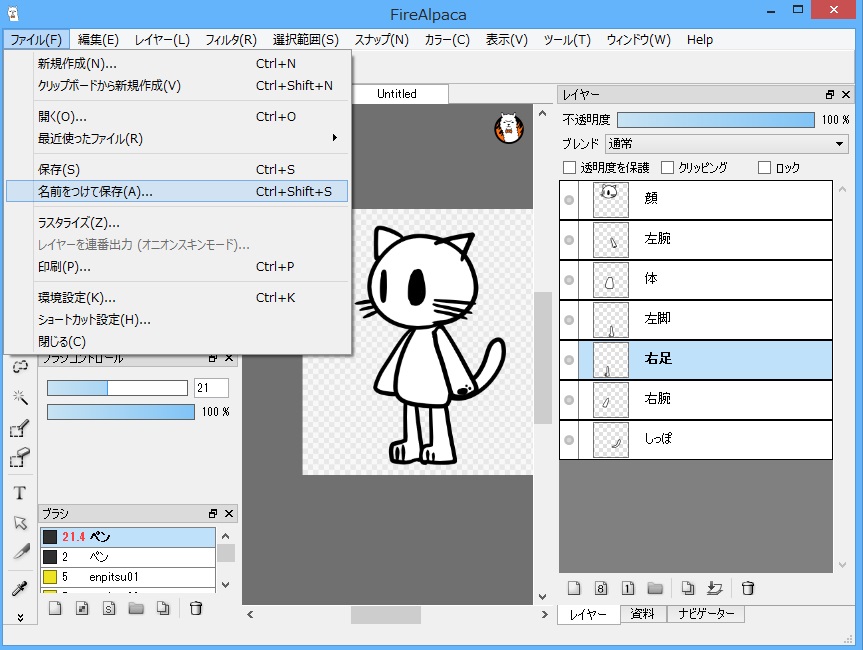
FireAlpacaを起動するとこのような画面が現れます。
左上の[ファイル]→[新規作成]をクリックし、出てきたウィンドウに好きな幅と高さを入力し、OKをクリックしてください。
灰色のチェック模様はその部分がまだ「透明」であることを表しています。

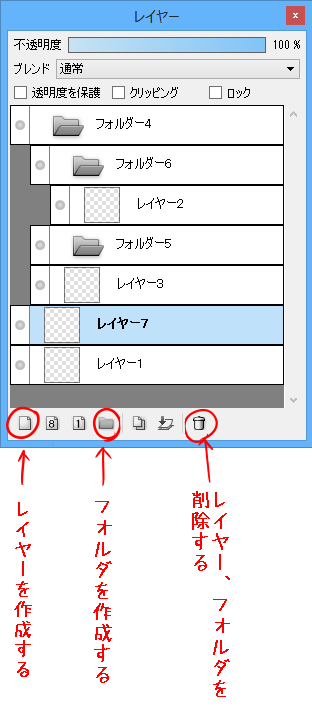
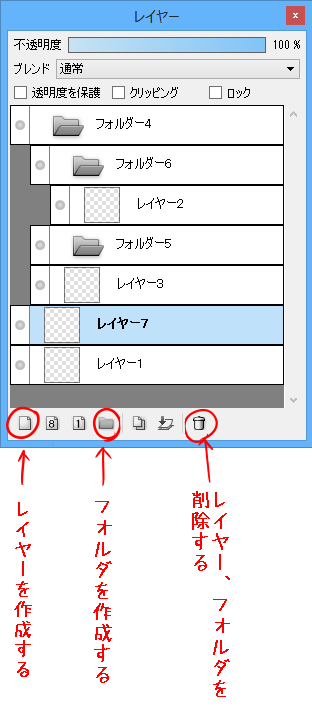
(他のボタンの詳しい説明はFireAlpacaのヘルプを読んでください)
右にレイヤーウィンドウがあります。ここでレイヤーを作成し、1つのレイヤーに1つずつパーツを描きこんでいきます。
ここで作成したレイヤー、フォルダの階層構造は、AnimeEffectsに読み込ませたときにも引き継がれます。
また、上部の不透明度、ブレンド、クリッピングの設定にもAnimeEffectsは対応しています。
レイヤーごとのパーツ分けをどのようにするかは、AnimeEffectsのdataフォルダの中にあるsample.psdや
配布素材リンク集にある他の人の素材を参考にするといいでしょう。
AnimeEffectsでpsdファイルの再読み込みを行う際うまくいかない場合があるため、
レイヤーの名前は全て違うものにするよう注意してください。

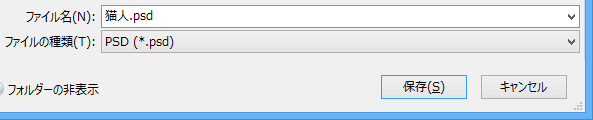
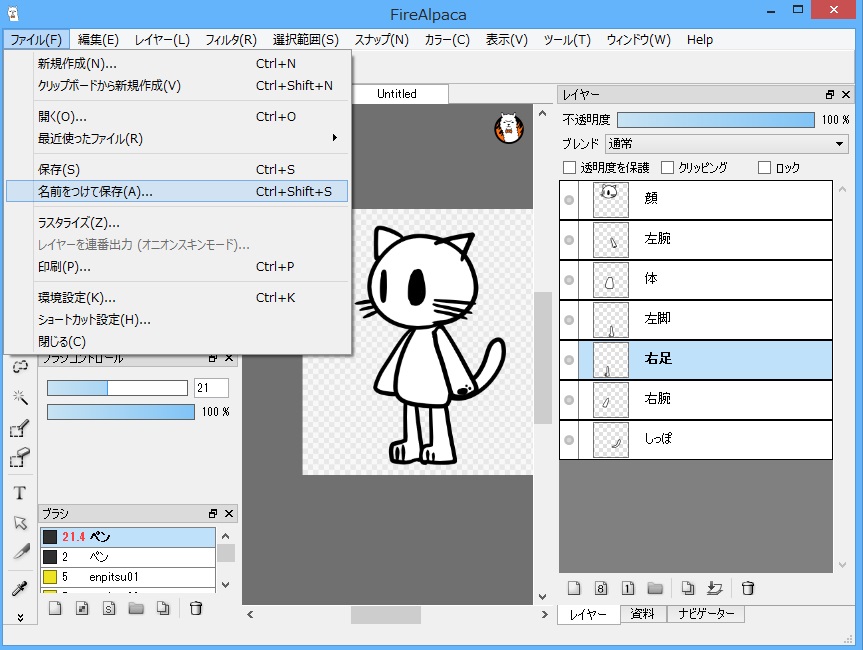
絵が描けたら名前を付けて保存をします。

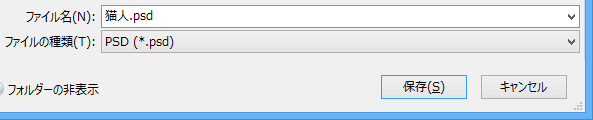
ファイルの種類をpsdにし、好きな場所に保存してください。

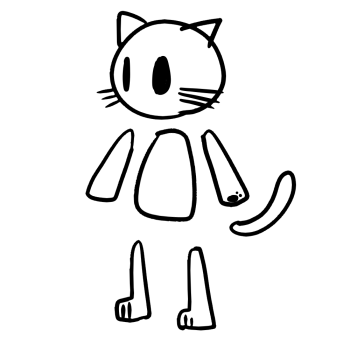
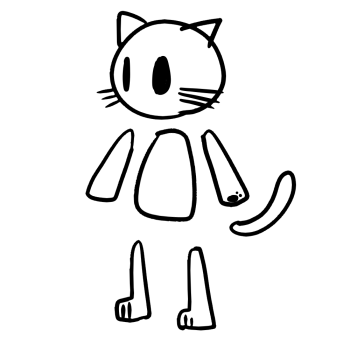
ちなみにこの絵はこのような7つのパーツから成り立っています。

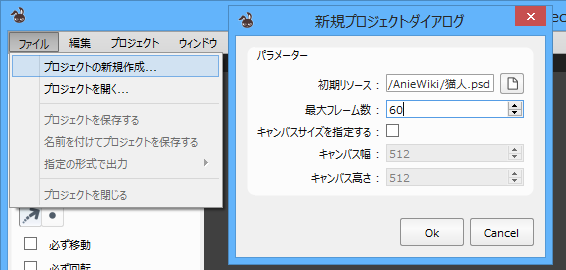
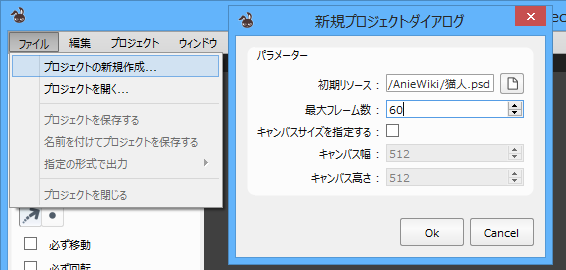
AnimeEffectsを起動したら、[ファイル]から[新規プロジェクトの作成]を選んでください。
初期リソースには先ほど作成したpsdファイルを選択してください。
初期リソースにはpsdファイルだけでなくjpg,pngファイルも選ぶことができます。
ここで選択しなかった画像を使いたくなったときは、後から追加することができます。
FAQ:あとから新しく画像リソースを追加したい
最大フレーム数は作るアニメーションの長さを表します。
AnimeEffectsで作るアニメは全て60fpsとなります。(出力するときに間引いて60fps以下にすることはできる)
60fpsとはつまり、1秒間に60枚の絵(フレーム)が表示されることを指します。

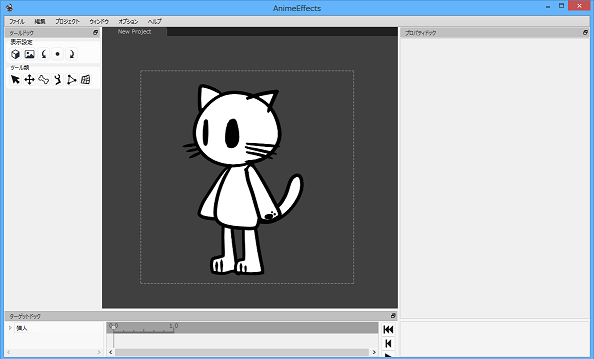
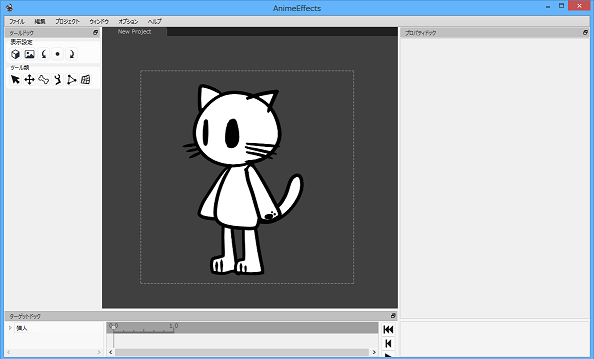
OKをクリックすると画像が表示されます。
濃い灰色の部分を「メインビュー」、メインビューの中の点線で囲まれた部分を「キャンバス」といいます。
メインビューの中にマウスカーソルを置きマウスホイールを回すと、キャンバスの拡大縮小ができます。
スペースキーを押しながらメインビュー内でドラッグすると、キャンパスを移動させられます。
シフトキーとスペースキーを同時に押しながらドラッグすると、キャンパスが回転します。
傾きを元に戻したい場合はF1キーとスペースキーを同時に押してください。
ペイントソフト(FireAlpaca)でPSDファイルを生成し、
AnimeEffectsでアニメーションを作成し、
AviUtlで動画をエンコードするまでの一連の流れを細かく記述するページです。
導入手順の内容を既に行い、AnimeEffectsの起動ができていることを前提に説明をします。
※既に他のペイントソフトを持っており、PSD形式での出力方法が分かる人はこの項目を読み飛ばしてもかまいません。
PCのレイヤーを扱えるペイントソフトならほぼ全てPSD形式に対応していますが、スマートフォンのibisPaintなどを使用しておりPSDが扱えない場合は
各レイヤーを1枚ずつ透過pngで出力しPCのペイントソフトでPSDにまとめる、もしくはAnimeEffectsにpngを1枚ずつ読み込ませてください。
無料のペイントソフトFireAlpacaを使用し、AnimeEffectsに素材として読み込ませるためのPSDファイルを作ります。
PCのレイヤーを扱えるペイントソフトならほぼ全てPSD形式に対応していますが、スマートフォンのibisPaintなどを使用しておりPSDが扱えない場合は
各レイヤーを1枚ずつ透過pngで出力しPCのペイントソフトでPSDにまとめる、もしくはAnimeEffectsにpngを1枚ずつ読み込ませてください。
無料のペイントソフトFireAlpacaを使用し、AnimeEffectsに素材として読み込ませるためのPSDファイルを作ります。

FireAlpacaのホームページからFireAlpacaを入手します。
このボタンから、自分のOSに合ったものをダウンロードしてください。
Windowsの場合はFireAlpaca_setup.exeが手に入るので、それを実行しインストールをしてください。
Macの場合はzipファイルが手に入るので、解凍してください。

FireAlpacaを起動するとこのような画面が現れます。
左上の[ファイル]→[新規作成]をクリックし、出てきたウィンドウに好きな幅と高さを入力し、OKをクリックしてください。
灰色のチェック模様はその部分がまだ「透明」であることを表しています。

(他のボタンの詳しい説明はFireAlpacaのヘルプを読んでください)
右にレイヤーウィンドウがあります。ここでレイヤーを作成し、1つのレイヤーに1つずつパーツを描きこんでいきます。
ここで作成したレイヤー、フォルダの階層構造は、AnimeEffectsに読み込ませたときにも引き継がれます。
また、上部の不透明度、ブレンド、クリッピングの設定にもAnimeEffectsは対応しています。
レイヤーごとのパーツ分けをどのようにするかは、AnimeEffectsのdataフォルダの中にあるsample.psdや
配布素材リンク集にある他の人の素材を参考にするといいでしょう。
AnimeEffectsでpsdファイルの再読み込みを行う際うまくいかない場合があるため、
レイヤーの名前は全て違うものにするよう注意してください。

絵が描けたら名前を付けて保存をします。

ファイルの種類をpsdにし、好きな場所に保存してください。

ちなみにこの絵はこのような7つのパーツから成り立っています。
この項目で使用している上記で作成したpsdファイルは
https://ux.getuploader.com/anie_unofficial_uploade...
からダウンロードできます。必要に応じてダウンロードしてください。
https://ux.getuploader.com/anie_unofficial_uploade...
からダウンロードできます。必要に応じてダウンロードしてください。
導入手順を参考に、AnimeEffectsを入手してください。

AnimeEffectsを起動したら、[ファイル]から[新規プロジェクトの作成]を選んでください。
初期リソースには先ほど作成したpsdファイルを選択してください。
初期リソースにはpsdファイルだけでなくjpg,pngファイルも選ぶことができます。
ここで選択しなかった画像を使いたくなったときは、後から追加することができます。
FAQ:あとから新しく画像リソースを追加したい
最大フレーム数は作るアニメーションの長さを表します。
AnimeEffectsで作るアニメは全て60fpsとなります。(出力するときに間引いて60fps以下にすることはできる)
60fpsとはつまり、1秒間に60枚の絵(フレーム)が表示されることを指します。

OKをクリックすると画像が表示されます。
濃い灰色の部分を「メインビュー」、メインビューの中の点線で囲まれた部分を「キャンバス」といいます。
メインビューの中にマウスカーソルを置きマウスホイールを回すと、キャンバスの拡大縮小ができます。
スペースキーを押しながらメインビュー内でドラッグすると、キャンパスを移動させられます。
シフトキーとスペースキーを同時に押しながらドラッグすると、キャンパスが回転します。
傾きを元に戻したい場合はF1キーとスペースキーを同時に押してください。
AnimeEffectsでは、タイムラインにキーを配置していくことで絵に動きを与えていきます。
恐らく、動画製作に馴染みのない人にとっては少々難解と思われますが、
この部分さえ分かってしまえばきっとどんなアニメーションも作ることができるでしょう。

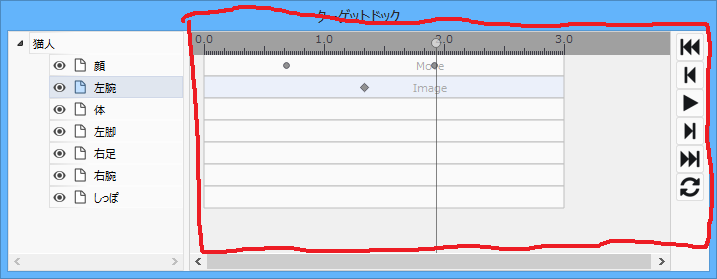
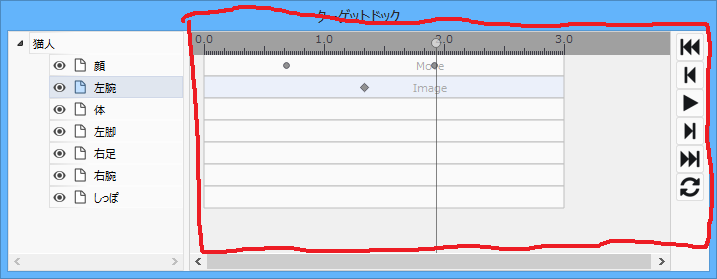
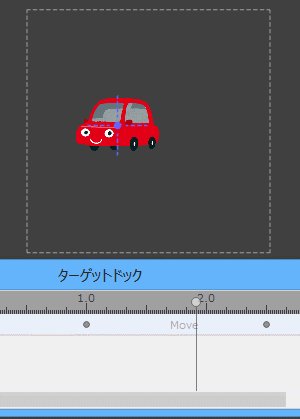
タイムラインとは、ターゲットドックの赤線で囲った部分のことを指します。
ここに様々な種類の情報を持たせた「キー」を配置し、絵に動きを付けます。
タイムライン内でマウスホイールを回すと、上部の目盛りを横へ拡大することができます。
上部の目盛りに刻まれた数字の単位は「秒」です。60目盛り=60フレームが1秒間となっています。
タイムラインに走る縦線の位置は、今画面に表示されているフレームを示しています。
右の再生ボタンなどをクリックしたり、タイムライン内をドラッグすると、縦線を動かすことができます。

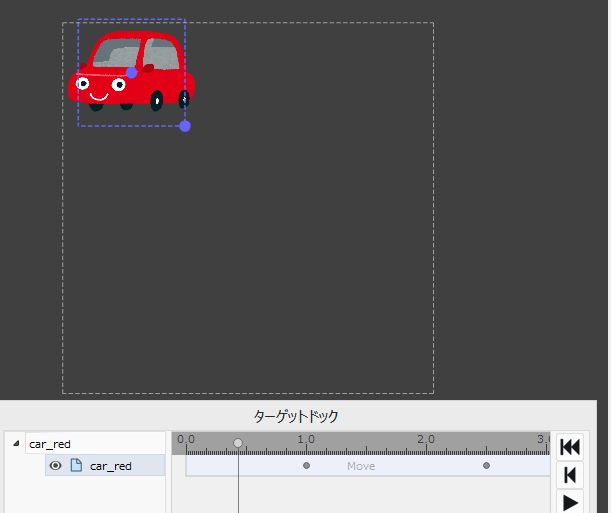
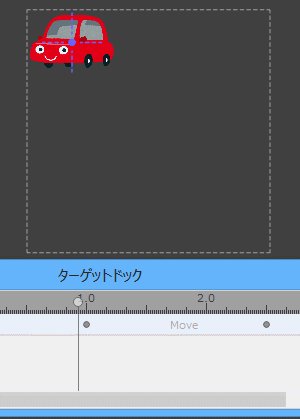
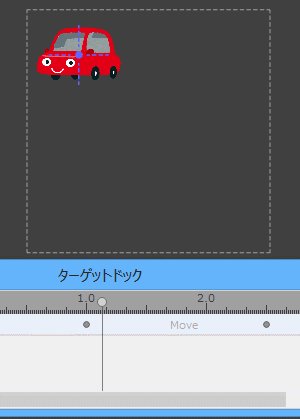
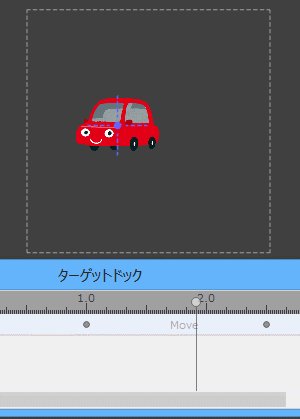
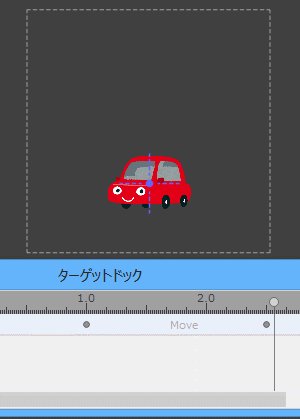
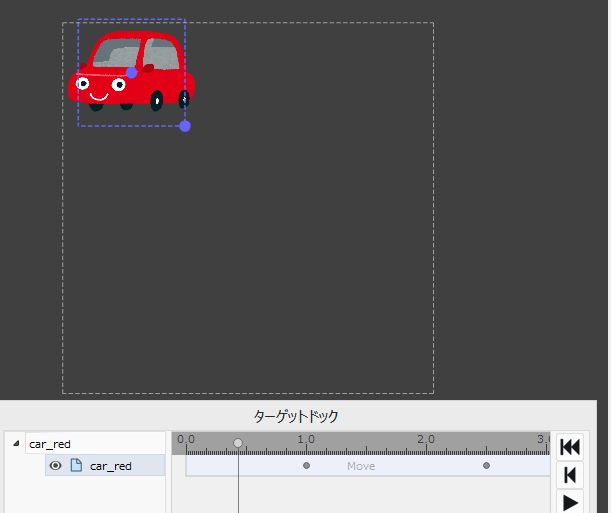
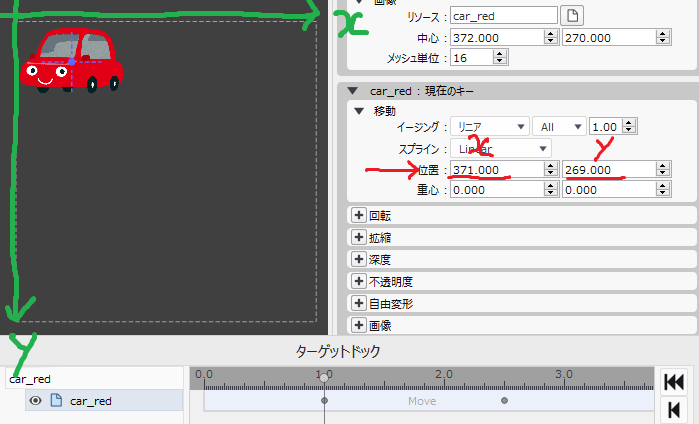
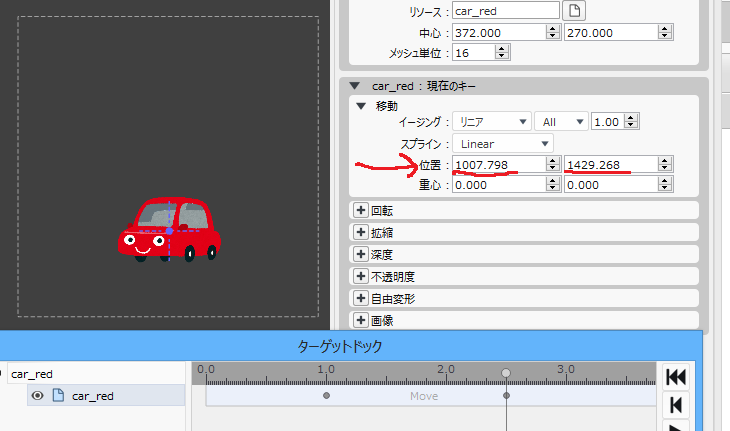
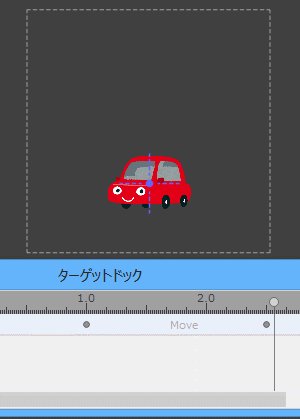
この画像では、タイムライン上、1秒目と2.5秒目にキーが配置されています。
タイムラインにある「Move」の文字は、その行のキーが「移動」についての情報を持っていることを示します。
縦線をキーに合わせると、そのフレームにあるキーにどのような情報が入っているのかが
画面右側のプロパティドックに表示されます。

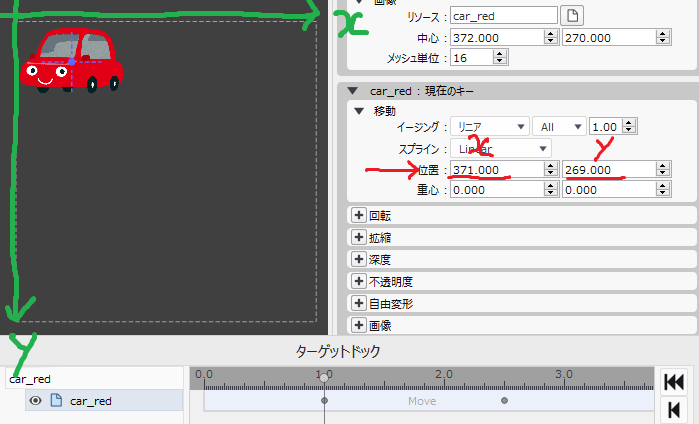
1秒目のキーは、車の画像が 座標(371.000,269.000) にあることを示す情報

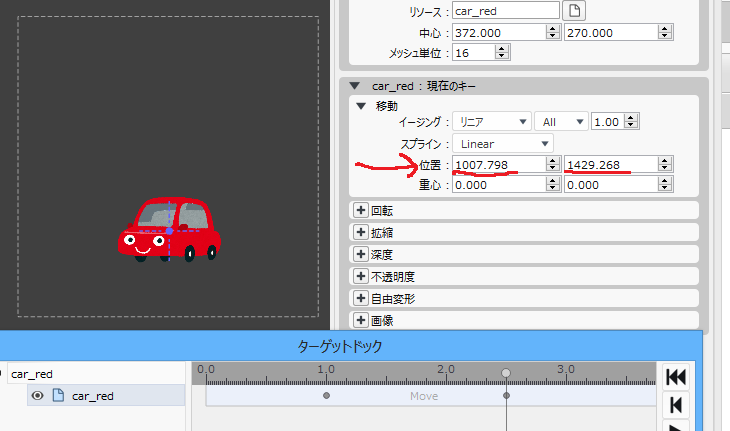
2.5秒目のキーは、車の画像が 座標(1007.798,1429.268) にあることを示す情報を持っています。
このようにキーを配置すると、
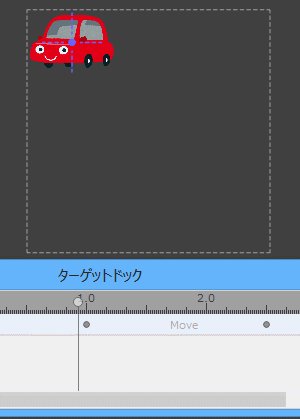
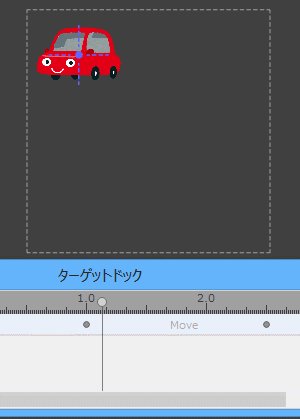
「1秒目には左上にある画像が2.5秒目には下にある。ということは、その中間である1.5秒目や2秒目などではこの位置にあるはずだ!」
と、PCが勝手に計算し、補間します。

そのような計算が全てのフレームに対して行われることで、車が左上から右下になめらかに移動しているアニメーションが完成します。
始まりと終わりの時間とそのときの様子をPCに伝え、2つの中間がどんな様子なのかを自動で計算してもらう。
これがキーフレームアニメーションの全ての基本です。
最低でも2つのキーがないとアニメーションは作られないということをしっかりと覚えてください。
始まりのことだけ、もしくは終わりのことだけ教えられても、片方しかないのであれば中間も計算しようがありません。
恐らく、動画製作に馴染みのない人にとっては少々難解と思われますが、
この部分さえ分かってしまえばきっとどんなアニメーションも作ることができるでしょう。

タイムラインとは、ターゲットドックの赤線で囲った部分のことを指します。
ここに様々な種類の情報を持たせた「キー」を配置し、絵に動きを付けます。
タイムライン内でマウスホイールを回すと、上部の目盛りを横へ拡大することができます。
上部の目盛りに刻まれた数字の単位は「秒」です。60目盛り=60フレームが1秒間となっています。
タイムラインに走る縦線の位置は、今画面に表示されているフレームを示しています。
右の再生ボタンなどをクリックしたり、タイムライン内をドラッグすると、縦線を動かすことができます。

この画像では、タイムライン上、1秒目と2.5秒目にキーが配置されています。
タイムラインにある「Move」の文字は、その行のキーが「移動」についての情報を持っていることを示します。
縦線をキーに合わせると、そのフレームにあるキーにどのような情報が入っているのかが
画面右側のプロパティドックに表示されます。

1秒目のキーは、車の画像が 座標(371.000,269.000) にあることを示す情報

2.5秒目のキーは、車の画像が 座標(1007.798,1429.268) にあることを示す情報を持っています。
このようにキーを配置すると、
「1秒目には左上にある画像が2.5秒目には下にある。ということは、その中間である1.5秒目や2秒目などではこの位置にあるはずだ!」
と、PCが勝手に計算し、補間します。

そのような計算が全てのフレームに対して行われることで、車が左上から右下になめらかに移動しているアニメーションが完成します。
始まりと終わりの時間とそのときの様子をPCに伝え、2つの中間がどんな様子なのかを自動で計算してもらう。
これがキーフレームアニメーションの全ての基本です。
最低でも2つのキーがないとアニメーションは作られないということをしっかりと覚えてください。
始まりのことだけ、もしくは終わりのことだけ教えられても、片方しかないのであれば中間も計算しようがありません。

コメントをかく