最終更新:ID:vetVJXBKAA 2017年11月05日(日) 05:44:28履歴

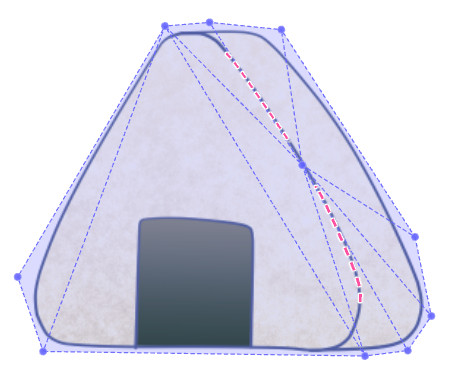
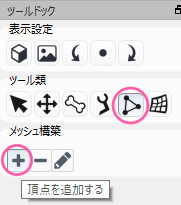
読み込んだ画像の形状に合わせて頂点を置いていき、メッシュを構築します。
この頂点設置にはいくつかコツがあります。
・頂点の数はできるだけ少なくする。
・外側カーブ部分には頂点を少し多めに置く。
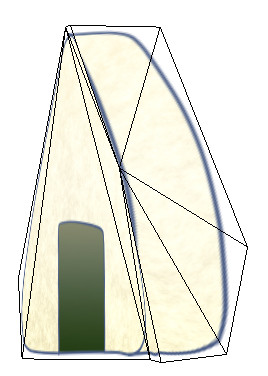
・対象の形状より一回り大きめに頂点を置き、あとで位置を調節する。
・動かす方向に対して垂直にジグザグに頂点を置く。
・内側のアウトラインとメッシュラインをなるべく重ねるようにする。
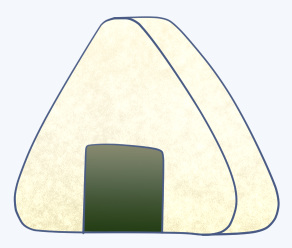
このおにぎりは横方向に回転するので、頂点は基本的には上、下、上、下…と置いていきます。
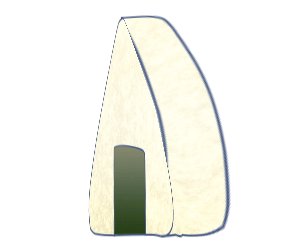
内側のアウトラインというのは、おにぎりの画面手前にある角にあたる線です。(ピンクの点線部分)
この線と頂点と頂点を結んだ線が重なるように頂点位置を調節します。
メッシュ構築が済んだら、自由変形のキーフレームを作っておきます。






コメントをかく