最終更新:ID:gPKJemlBTg 2017年04月06日(木) 13:36:10履歴
「-- 雛形とするページ --」のタブメニューから選択して読込すると手間が省けるかも
(余計な説明を除去する手間がかかるから既存項目のソースをコピペするほうが楽かも)
大体のことはhttp://seesaawiki.jp/w/tag_guide/に書いてある。
(余計な説明を除去する手間がかかるから既存項目のソースをコピペするほうが楽かも)
大体のことはhttp://seesaawiki.jp/w/tag_guide/に書いてある。
- 見出しを作成したい時は
- 前述したように、全角ではなく半角なので注意。
- 普通にエンターキーで改行できます。「 - 」と「 -- 」と「 --- 」は従来通り使えるのでご安心を。
タグ内で改行したい場合は~(チルダ)を改行せずに二つ入力してから入れるとタグ内で改行できます。
『'』2つで文字を囲うと、
文字のフォントを太くできます。
『 ''' 』3つで文字を囲うと、
For Example... 文字を斜体にできます。
『/』2つを行の前に入れると、
『%』2つで文字を囲ったら、
文字の上に否定線が引けます。
文字のフォントを太くできます。
『 ''' 』3つで文字を囲うと、
For Example... 文字を斜体にできます。
『/』2つを行の前に入れると、
『%』2つで文字を囲ったら、
- まず編集欄の上部にある、バーの、変なモナリザみたいなアイコンを選択し、

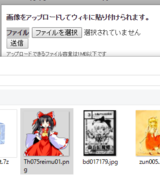
ファイルを選択でアップロードしたい画像を選択し、送信します。
アップロードしただけではページに表示されないので、

アップロードしたファイルのサイズをLかSか、どっちか好きな方を選択してあげます。

すると、このように画像のリンクが張られるので、画像を貼りたいページにコピーして貼り付けてください。
例:



コメントをかく