最終更新:
 rt_3dcg_tips 2019年03月25日(月) 16:40:27履歴
rt_3dcg_tips 2019年03月25日(月) 16:40:27履歴
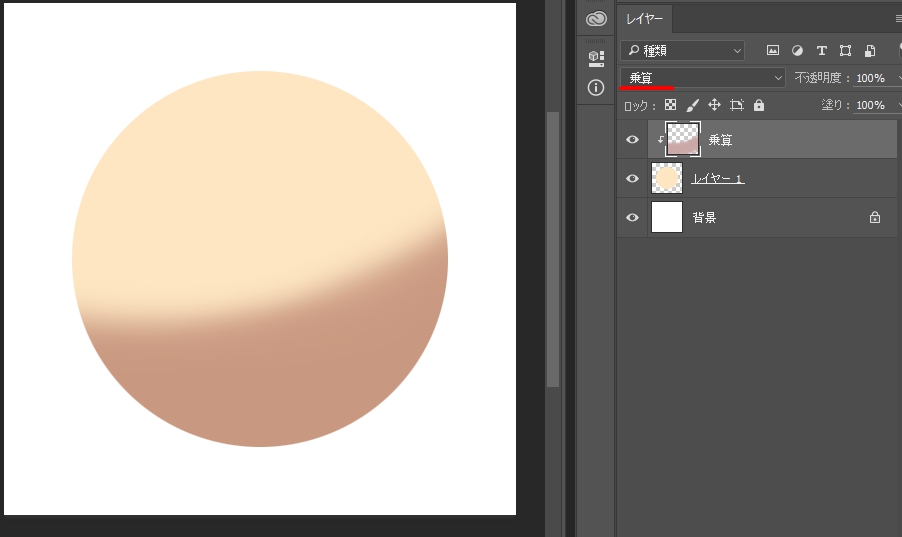
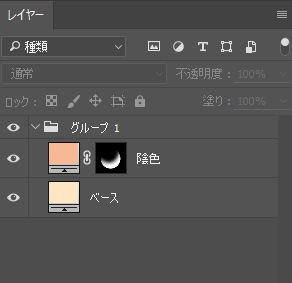
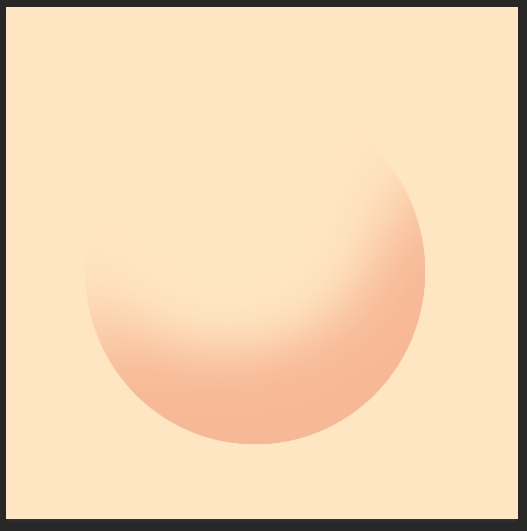
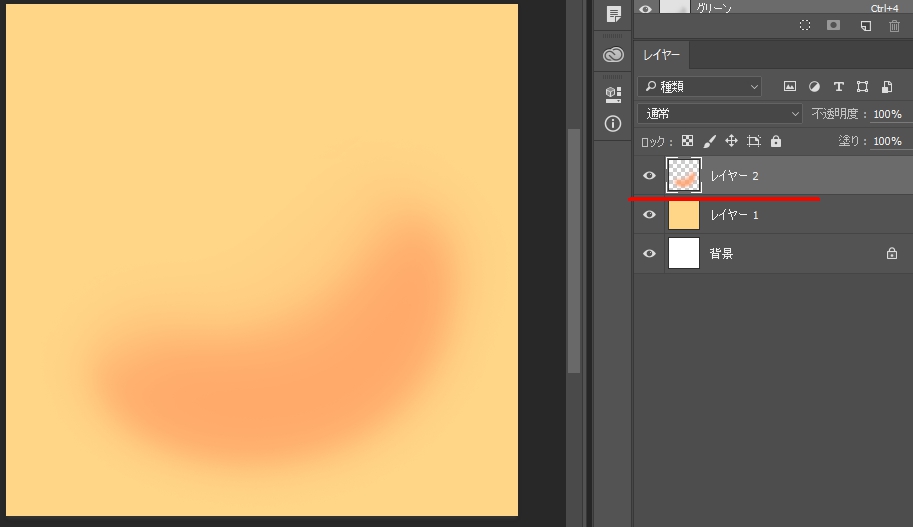
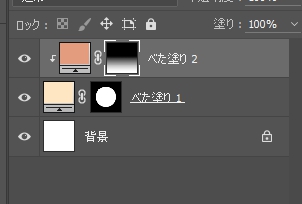
最近ではPBRの登場やSubstancePainterの活躍で減ってはきましたが、それでもまだPhotoshopでガシガシテクスチャを描く機会は少なくないです。
また、Photoshopは高機能なソフトであるがゆえにテクスチャを描くための手法は様々です。
そこで、この辺さえ抑えておけばとりあえず怒られないだろうという描き方をまとめてみました。
また、Photoshopは高機能なソフトであるがゆえにテクスチャを描くための手法は様々です。
そこで、この辺さえ抑えておけばとりあえず怒られないだろうという描き方をまとめてみました。
タグ















コメントをかく