最終更新:
 moonlight_aska 2014年10月20日(月) 00:33:00履歴
moonlight_aska 2014年10月20日(月) 00:33:00履歴
アナログ時計を表示するには, アナログクロック(AnalogClock)クラスを利用する.



- res/layout/activity_main.xml
- "@+id/clock_id"でプログラムからアクセスするIDを定義する.
- アナログ時計をどれくらいの大きさで配置するかを指定する.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<AnalogClock
android:id="@+id/clock_id"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
- res/layout/activity_main.xml
- android:dial属性で, 時計の文字盤の画像を指定する.
- android:hand_minute属性で, 時計の長針の画像を指定する.
- android:hand_hour属性で, 時計の短針の画像を指定する.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<AnalogClock
android:id="@+id/clock_id"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
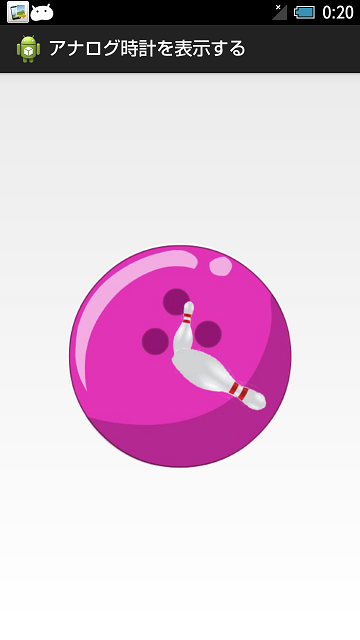
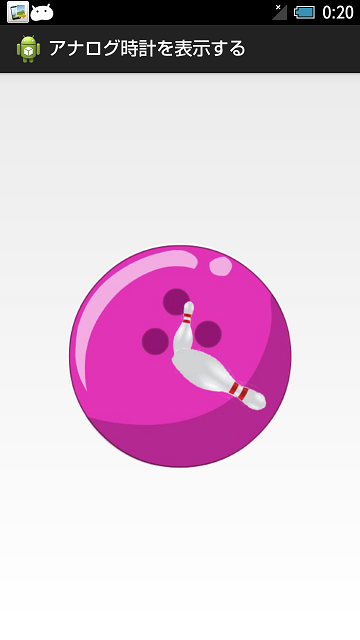
android:dial="@drawable/ball"
android:hand_minute="@drawable/pin_min"
android:hand_hour="@drawable/pin_hour" />
</LinearLayout>
- res/drawable
- 以下の画像を置く.
| ball.png | pin_min.png | pin_hour.png |
 |  |  |


コメントをかく