最終更新:
 moonlight_aska 2012年04月01日(日) 22:37:43履歴
moonlight_aska 2012年04月01日(日) 22:37:43履歴
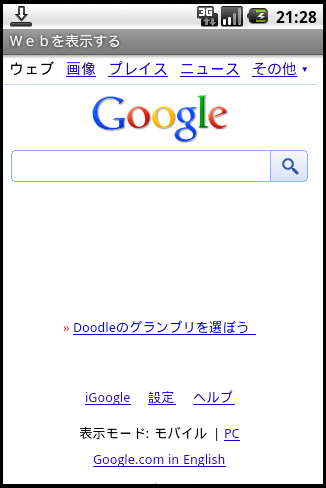
Webページを表示するには, ウェブビュー(WebView)クラスを使用する.


- res/layout/main.xml
- WebView要素を定義する.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView android:id="@+id/webview_id"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
- WebView01.java
- findViewByIdメソッドで, 指定したリソースインデックスのIDに対応したウェブビューのインスタンスを取得する.
- WebView#setWabViewClientメソッドで, httpクライアントを設定する.
- WebView#loadUrlメソッドで, 表示したいWebページをロードする.
package com.moonlight_aska.android.webview01;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebView01 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView web = (WebView)findViewById(R.id.webview_id);
// httpクライアントを設定
web.setWebViewClient(new WebViewClient());
web.loadUrl("http://www.google.com");
}
}
- AndroidManifest.xml
- 通信を行う権限を追加する.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.moonlight_aska.android.webview01"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".WebView01"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="4" />
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
</manifest>

コメントをかく