最終更新:
 moonlight_aska 2011年09月24日(土) 09:46:27履歴
moonlight_aska 2011年09月24日(土) 09:46:27履歴
円や楕円を描画するには, Canvasオブジェクトを取得して, このCanvasに描画する.


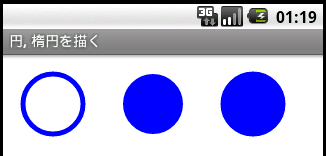
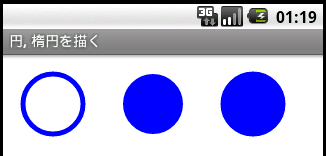
- DrawCircle.java
- Paintクラスのインスタンスを生成する.
- Paint#setStyleメソッドで, 線のみか, 内部を塗りつぶすか, 線で描きその内部を塗りつぶすかを指定する.
- Canvas#drawCircleメソッドで, 中心座標と半径を指定して円を描く.
package com.moonlight_aska.android.drawcircle;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
public class DrawCircle extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MyView view = new MyView(getApplication());
setContentView(view);
}
}
class MyView extends View {
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStrokeWidth(5);
paint.setAntiAlias(true);
// 線で円を描く
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(50, 50, 30, paint);
// 円の内部を塗りつぶす
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(150, 50, 30, paint);
// 線で円を描き, 内部を塗りつぶす
paint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawCircle(250, 50, 30, paint);
}
}

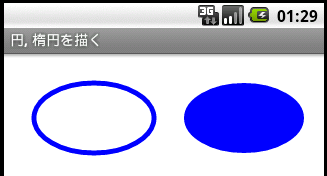
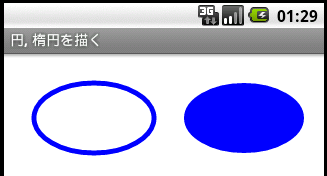
- DrawOval.java
- Paintクラスのインスタンスを生成する.
- Paint#setStyleメソッドで, 線のみか, 中を塗りつぶすか指定する.
- 楕円の外接矩形の座標値を設定する.
- Canvas#drawOvalメソッドで, 楕円を描く.
package com.moonlight_aska.android.drawoval;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.os.Bundle;
import android.view.View;
public class Example01 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MyView view = new MyView(getApplication());
setContentView(view);
}
}
class MyView extends View {
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStrokeWidth(5);
paint.setAntiAlias(true);
// 楕円を描く
paint.setStyle(Paint.Style.STROKE);
RectF rect = new RectF(30, 30, 150, 100);
canvas.drawOval(rect, paint);
// 楕円の内部を塗りつぶす
paint.setStyle(Paint.Style.FILL);
rect.set(180, 30, 300, 100);
canvas.drawOval(rect, paint)
}
}


コメントをかく