最終更新:
 moonlight_aska 2014年02月02日(日) 11:53:11履歴
moonlight_aska 2014年02月02日(日) 11:53:11履歴
「マーカーを表示する」を参照し, Googleマップ上にマーカー表示できるようにする.

- MainActivity.java
- MakerOptionsのインスタンスを生成する.
- MakerOptions#titleメソッドで, タイトルを設定する.
- MarerOptions#snippetメソッドで, 表示する情報を設定する.
- GoogleMap#addMarkerメソッドでマーカーを登録し, Markerのインスタンスを取得する.
- Marker#showInfoWindowメソッドで, インフォウィンドウを表示する.
package com.moonlight_aska.android.web.googlemap002;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.CameraPosition;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.Marker;
import com.google.android.gms.maps.model.MarkerOptions;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class MainActivity extends FragmentActivity {
// 六甲山:北緯34度46分41秒, 東経135度15分49秒
private double mLatitude = 34.0d + 46.0d/60 + 41.0d/(60*60);
private double mLongitude = 135.0d + 15.0d/60 + 49.0d/(60*60);
private GoogleMap mMap = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMap = ( (SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map) ).getMap();
if (mMap != null) {
LatLng location = new LatLng(mLatitude, mLongitude);
CameraPosition cameraPos = new CameraPosition.Builder()
.target(location).zoom(12.0f)
.bearing(0).build();
mMap.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPos));
MarkerOptions options = new MarkerOptions();
options.position(location);
// マーカー情報設定
options.title("六甲山");
options.snippet(location.toString());
// マップにマーカー追加
Marker marker = mMap.addMarker(options);
// インフォウィンドウ表示
marker.showInfoWindow();
}
}
}
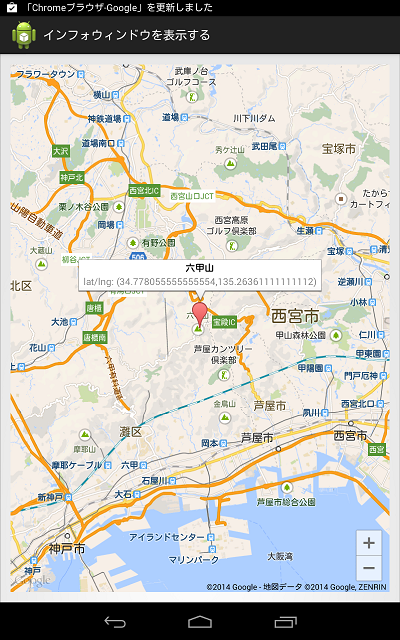
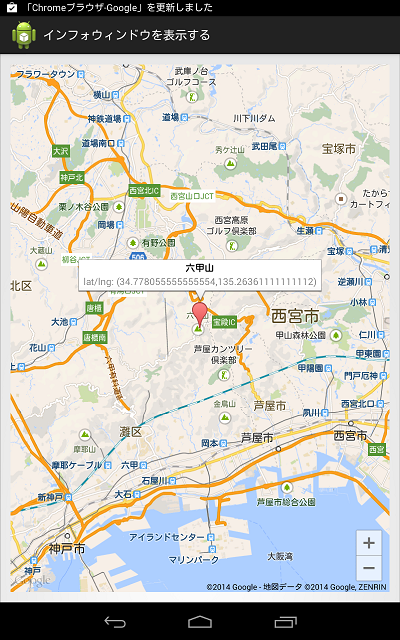
- 動作例


このページへのコメント
askaです.
Google Maps Android APIのInfo Windowsに, 以下のような記載があります.
An info window allows you to display information to the user when they tap on a marker. Only one info window is displayed at a time.
Google Maps JavaScript API V3では複数のInfo Windowsを表示できるようです.
いつも拝見させて頂いており、大変助かっております。
もしお分かりになりましたらご教授頂きたいのですが、例えば3つマーカーを表示させ、3つそれぞれのインフォウィンドウを同時に表示させる事はできますでしょうか?
当方いろいろ試したのですが、3つのうち1つしかインフォウィンドウが表示されなく困っています。
3つすべてを同時表示したいのです。
ご教授いただけたら幸いです。
宜しくお願いいたします。