最終更新:
 moonlight_aska 2014年02月02日(日) 12:35:47履歴
moonlight_aska 2014年02月02日(日) 12:35:47履歴
「インフォウィンドウを表示する」を参照し, Googleマップ上にインフォウィンドウを表示できるようにする.
1) getInfoContentsメソッドで設定

2) getInfoWindowメソッドで設定

-
- MainActivity.java
- GoogleMap#setInfoWindowAdapterメソッドで, InfoWindowAdapterインタフェースを実装したオブジェクトを設定する.
- getInfoContentsメソッドまたはgetInfoWindowメソッドで, 表示内容を設定する.
package com.moonlight_aska.android.web.googlemap002;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.GoogleMap.InfoWindowAdapter;
import com.google.android.gms.maps.model.CameraPosition;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.Marker;
import com.google.android.gms.maps.model.MarkerOptions;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
// 六甲山:北緯34度46分41秒, 東経135度15分49秒}
private double mLatitude = 34.0d + 46.0d/60 + 41.0d/(60*60);
private double mLongitude = 135.0d + 15.0d/60 + 49.0d/(60*60);
private GoogleMap mMap = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMap = ( (SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map) ).getMap();
if (mMap != null) {
// InfoWindowAdapter設定
mMap.setInfoWindowAdapter(new InfoWindowAdapter() {
@Override
public View getInfoContents(Marker marker) {
// TODO Auto-generated method stub
View view = getLayoutInflater().inflate(R.layout.info_window, null);
// タイトル設定
TextView title = (TextView)view.findViewById(R.id.info_title);
title.setText(marker.getTitle());
// 画像設定
ImageView img = (ImageView)view.findViewById(R.id.info_image);
img.setImageResource(R.drawable.rokkosan);
return view;
}
@Override
public View getInfoWindow(Marker marker) {
// TODO Auto-generated method stub
return null;
}
});
LatLng location = new LatLng(mLatitude, mLongitude);
CameraPosition cameraPos = new CameraPosition.Builder()
.target(location).zoom(12.0f)
.bearing(0).build();
mMap.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPos));
MarkerOptions options = new MarkerOptions();
options.position(location);
options.title("六甲山");
// マップにマーカー追加
Marker marker = mMap.addMarker(options);
// インフォウィンドウ表示
marker.showInfoWindow();
}
}
}
- lauout/info_window.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#55555555"
android:orientation="vertical" >
<TextView
android:id="@+id/info_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center" />
<ImageView
android:id="@+id/info_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
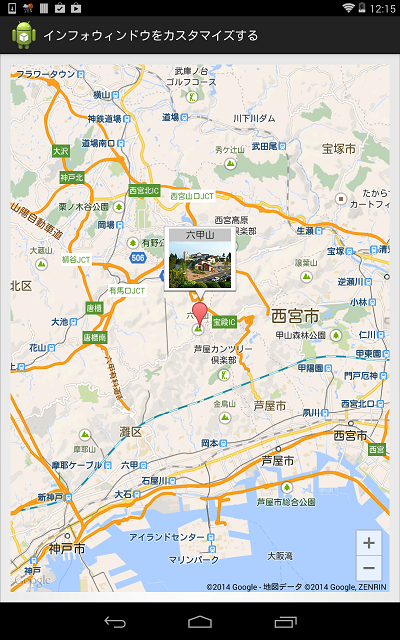
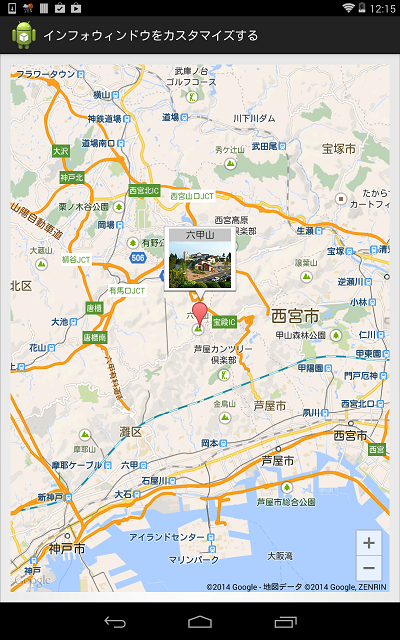
- 動作例
1) getInfoContentsメソッドで設定

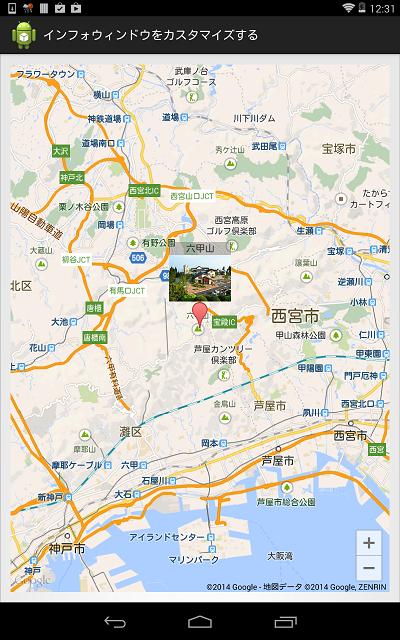
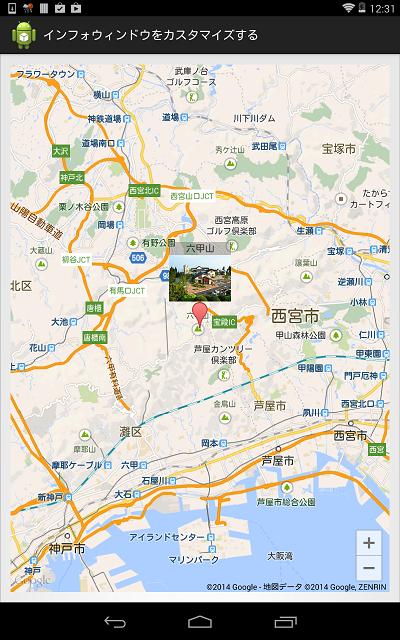
2) getInfoWindowメソッドで設定

-

コメントをかく