最終更新:
 moonlight_aska 2012年04月08日(日) 23:14:45履歴
moonlight_aska 2012年04月08日(日) 23:14:45履歴
ボタンを作成する方法は2通りある.
静的に決定しているものはXMLで定義して, 動的に決定するものはコードで定義するというのが一般的である.

静的に決定しているものはXMLで定義して, 動的に決定するものはコードで定義するというのが一般的である.

- res/values/strings.xml
- ボタンに表示する文字列を定義する.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ボタンを作成する</string>
<string name="button_label">ボタン</string>
</resources>
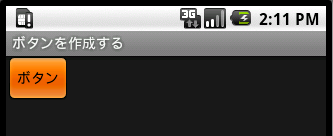
- res/layout/main.xml
- "@+id/button_id"でプログラムからアクセスするIDを定義する.
- ボタンをどれくらいの大きさで配置するかを指定する.
- "@string/button_label"で表示する文字列を指定する.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:id="@+id/button_id"
android:layout_width="wrap_content" ---- 幅
android:layout_height="wrap_content" ---- 高さ
android:text= "@string/button_label" ---- 文字列
/>
</LinearLayout>
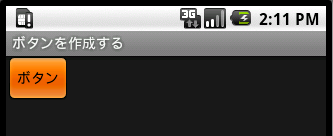
Activity#onCreateメソッドをオーバーライドして, ボタンを定義するコードを記述する.
- ButtonクラスとLinearLayoutクラスをインポートする.
- ボタンを生成し, 表示する文字列をセットする.
- ボタンを配置するレイアウトを生成し, ボタンをレイアウトに追加する. このとき, ボタンをどれくらいの大きさで配置するかを指定する.
- setContentViewメソッドに, UIツリーのルートノードを表すウィジェットとしてレイアウトを渡して, アクティビティに関連付ける.
package com.moonlight_aska.android.button01;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.LinearLayout;
public class Button01 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ボタンを生成
Button btn = new Button(this);
btn.setText("ボタン");
// レイアウトにボタンを追加
LinearLayout layout = new LinearLayout(this);
layout.addView(btn, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
setContentView(layout);
}
}

コメントをかく