最終更新:
 moonlight_aska 2010年10月16日(土) 09:30:58履歴
moonlight_aska 2010年10月16日(土) 09:30:58履歴
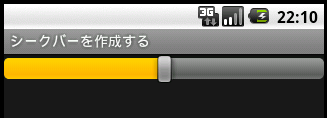
シークバー(SeekBar)は, つまみを移動することで値を調整することができるウィジェットである.
シークバーを作成する方法は2通りある.
静的に決定しているものはXMLで定義して, 動的に決定するものはコードで定義するというのが一般的である.

シークバーを作成する方法は2通りある.
静的に決定しているものはXMLで定義して, 動的に決定するものはコードで定義するというのが一般的である.

- res/layout/main.xml
- "@id/seekbar_id"でプログラムからアクセスするIDを定義する.
- シークバーをどれくらの大きさで配置するかを指定する.
- 最大値を設定する.
- 現在値を設定する.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<SeekBar android:id="@+id/seekbar_id"
android:layout_width="fill_parent" ---- 幅
android:layout_height="wrap_content" ---- 高さ
android:max="100" ---- 最大値
android:progress="50" ---- 現在値
/>
</LinearLayout>
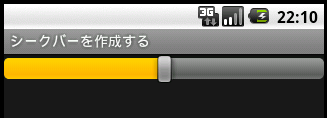
Activity#onCreateメソッドをオーバーライドして, シークバーを定義するコードを記述する.
- SeekBarクラスとLinearLayoutクラスをインポートする.
- シークバーを生成し, 最大値, 現在値をセットする.
- シークバーを配置するレイアウトを生成し, シークバーをレイアウトに追加する. このとき, シークバーをどれくらいの大きさで配置するかを指定する.
- setContentViewメソッドに, UIツリーのルートノードを表すウィジェットしてレイアウトを渡して, アクティビティに関連つける.
package com.moonlight_aska.android.seekbar01;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.SeekBar;
public class SeekBar01 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// シークバーを生成
SeekBar seekBar = new SeekBar(this);
// 最大値を設定
seekBar.setMax(100);
// 現在値を設定
seekBar.setProgress(50);
// レイアウトにシークバーを追加
LinearLayout layout = new LinearLayout(this);
layout.addView(seekbar, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
setContentView(layout);
}
}

コメントをかく