最終更新:
 moonlight_aska 2013年10月14日(月) 16:27:01履歴
moonlight_aska 2013年10月14日(月) 16:27:01履歴
ホーム画面にウィジェットを設定するには, アプリウィジェットプロバイダー(AppWidgetProvider)クラスを利用する.
AppWidgetを作成するには, 以下のファイルを作成する必要がある.

↓

↓

- 処理の記述(*.java)
- レイアウトの作成(res/layout/*.xml)
- appwidget-provider設定ファイルの作成(res/xml/*.xml)
- マニフェストへの登録(AndroidManifest.xml)
- Widget01.java
- AppWidgetProviderクラスを継承したクラスを作成する.
package com.moonlight_aska.android.widget01;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.util.Log;
public class Widget01 extends AppWidgetProvider {
@Override
public void onReceive(Context context, Intent intent) {
// TODO Auto-generated method stub
Log.v("Widget", "onReceive");
super.onReceive(context, intent);
}
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
// TODO Auto-generated method stub
Log.v("Widget", "onDeleted");
super.onDeleted(context, appWidgetIds);
}
@Override
public void onDisabled(Context context) {
// TODO Auto-generated method stub
Log.v("Widget", "onDisabled");
super.onDisabled(context);
}
@Override
public void onEnabled(Context context) {
// TODO Auto-generated method stub
Log.v("Widget", "onEnabled");
super.onEnabled(context);
}
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
// TODO Auto-generated method stub
Log.v("Widget", "onUdate");
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
}
- res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#ff0000"
android:text="@string/hello"
/>
</LinearLayout>
- res/xml/widget.xml
| 属性 | 説明 |
| android:minWidth | ウィジェットの幅(dip = (セル数 * 74dip) - 2dip) |
| android:minHeight | ウィジェットの高さ(dip = (セル数 * 74dip) - 2dip) |
| android:initialLayout | 初期レイアウト |
| android:updatePeriodMillis | 更新間隔("0"のとき更新なし) |
| android:configure | ウィジェット設定画面の指定 |
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minHeight="72dip"
android:minWidth="72dip"
android:initialLayout="@layout/main"
android:updatePeriodMillis="0"
/>
- AndroidManifest.xml
- receiverタグのandroid:name属性に, AppWidgetProviderを継承したクラスを指定する.
- intent-filterタグ内のactionタグに, 更新イベントを受け取るために"android.appwidget.action.APPWIDGET_UPDATE"を設定する.
- meta-detaタグのandroid:resorce属性に, 設定ファイルを指定する.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.moonlight_aska.android.widget01"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="4" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<receiver android:label="@string/app_name" android:name=".Widget01">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/widget" />
</receiver>
</application>
</manifest>
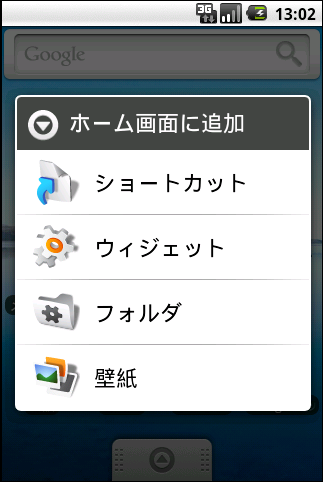
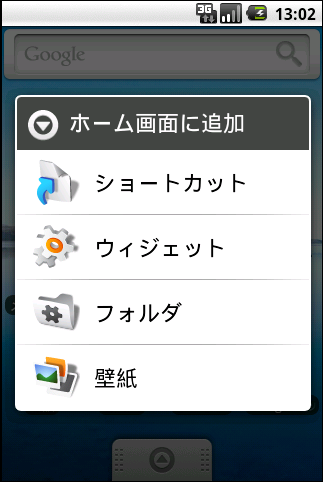
- AppWidgetの設定方法
- 画面で長押し、ウィジェットを選択する.
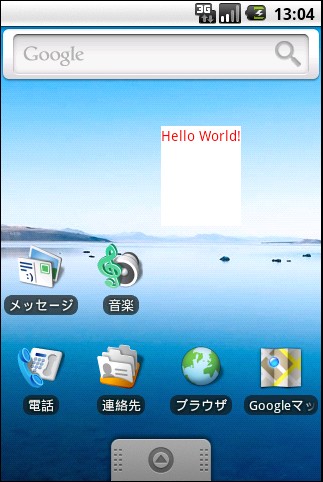
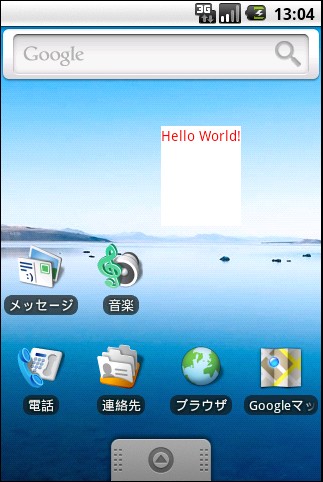
- Widget01を選択する.

↓

↓


コメントをかく