最終更新:
 moonlight_aska 2011年08月01日(月) 22:24:18履歴
moonlight_aska 2011年08月01日(月) 22:24:18履歴
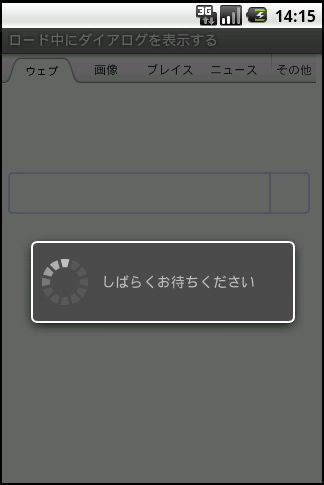
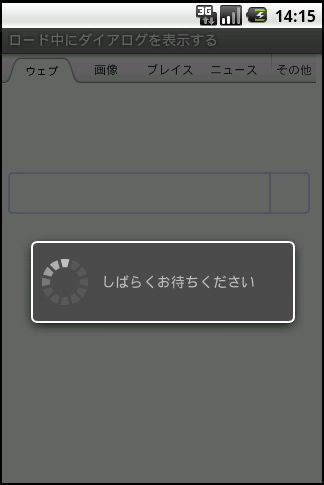
Webページのロード中にダイアログでメッセージを表示するには, WebViewClientクラスを拡張して, WebViewの各動作に応じてダイアログ表示/非表示処理を行う.


Webを表示するをベースに, WebViewClientクラスを拡張する.
- WebView02.java
- WebView#setWebViewClientメソッドで, WebViewClientを設定する.
- WebViewClientクラスを継承したMyWebViewClientクラスを作成する.
- MyWebViewClientのコンストラクタで, ProgressDialogのインスタンスを生成する.
- ProgressDialog#setIndeterminateメソッドで, 現在値表示のないプログレスバーに設定する.
- ProgressDialog#setMessageメソッドで, 表示メッセージを設定する.
- WebViewClient#onPageStartedメソッドをオーバーライドし, ページ表示が開始されるとプログレスダイアログを表示する.
- WebViewClient#onPageFinishedメソッドをオーバーライドし, ページ表示が終了するとプログレスダイアログを閉じる.
package com.moonlight_aska.android.webview02;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebView02 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView web = (WebView)findViewById(R.id.webview_id);
// JavaScriptを有効
web.getSettings().setJavaScriptEnabled(true);
// WebViewClientを設定
web.setWebViewClient(new MyWebViewClient(this));
web.loadUrl("http://www.google.com");
}
public class MyWebViewClient extends WebViewClient {
private ProgressDialog dlg;
public MyWebViewClient(Context c) {
dlg = new ProgressDialog(c);
dlg.setIndeterminate(true);
dlg.setMessage(c.getString(R.string.wait_msg));
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
dlg.show();
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
dlg.dismiss();
}
}
}

このページへのコメント
参考になりました。
どもですm(__)m