最終更新:
 moonlight_aska 2012年01月19日(木) 00:00:04履歴
moonlight_aska 2012年01月19日(木) 00:00:04履歴
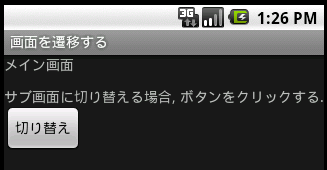
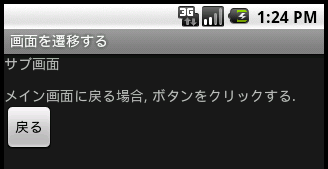
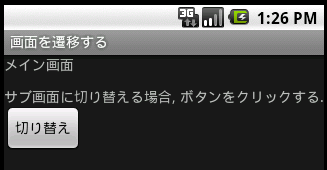
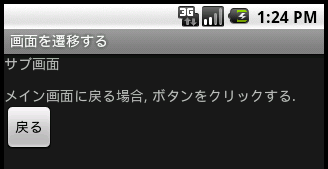
画面の遷移は, 元画面(メイン画面)のアクティビティから次画面(サブ画面)のアクティビティを起動することで実現できる.

↓ ↑


↓ ↑

- MainActiviy.java
- インテントのインスタンスを生成する. ここでは, 元画面のアクティビティのインスタンスと次画面のアクティビティのクラスを明示的に指定する.
- startActivityメソッドを使って, 次画面のアクティビティを起動する.
package com.moonlight_aska.android.mainactivity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button)findViewById(R.id.button01_id);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
// インテントのインスタンス生成
Intent intent = new Intent(MainActivity.this, SubActivity.class);
// 次画面のアクティビティ起動
startActivity(intent);
}
});
}
}
- res/layout/main.xml
- TextView, Buttonの表示については, 「テキストビューを作成する」, 「ボタンを作成する」を参照.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView android:id="@+id/textview01_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text= "@string/textview01_label"
/>
<Button android:id="@+id/button01_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text= "@string/button01_label"
/>
</LinearLayout>
- SubActivity.java
- 後述の「元の画面に戻る」参照.
- AndroidManifest.xml
- 次画面のアクティビティを登録する.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.moonlight_aska.android.mainactivity"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SubActivity"
android:label="@string/app_name">
</activity>
</application>
<uses-sdk android:minSdkVersion="4" />
</manifest>
- SubActivity.java
- 元の画面に戻るタイミングで, finishメソッドを呼ぶ.
package com.moonlight_aska.android.mainactivity;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SubActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sub);
Button btn = (Button)findViewById(R.id.button02_id);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
// 次画面のアクティビティ終了
finish();
}
});
}
}
- res/layout/sub.xml
- TextView, Buttonの表示については, 「テキストビューを作成する」, 「ボタンを作成する」を参照.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView android:id="@+id/textview02_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text= "@string/textview02_label"
/>
<Button android:id="@+id/button02_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text= "@string/button02_label"
/>
</LinearLayout>

このページへのコメント
askaです.
端末やエミュレータ内でのエラーは LogCat で確認することが
できます.
今回のような症状であればエラーが起きたところでスタック
トレースが表示されると思うので, それをみればソースコードの
どの部分でエラーが発生したがわかると思います.
こんばんは
参考にさせていただいてます。
今回、このページを写して実行してみたのですがエミュレータで"Unfortunatly ○○ has stopped."と出てしまい先に進めません…。どのようなことが考えられるでしょうか。(ソース自体にはエラーの表示はありません。)
夜遅い時間にかかわらず返信ありがとうございます。
難しく考えてました><
ASKさんのおかげで解決することができました!
ありがとうございました。
askaです.
Buttonの代わりにImageButtonを使用すればよいです.
http://seesaawiki.jp/w/moonlight_aska/d/%A5%A4%A5%E1%A1%BC%A5%B8%A5%DC%A5%BF%A5%F3%A4%F2%BA%EE%C0%AE%A4%B9%A4%EB
こんばんわ
返信ありがとうございます。
出来たのですがボタンをイメージボタンにして画面を移行する方法はないでしょうか?
返信よろしくお願いいたします。