最終更新:
 moonlight_aska 2013年10月12日(土) 12:14:42履歴
moonlight_aska 2013年10月12日(土) 12:14:42履歴
- MainActivity.java
- GoogleMapのインスタンスを取得する.
- PolylineOptionsのインスタンスを生成する.
- PolylineOptions#addメソッドで, 2地点の緯度, 経度を設定する.
- PolylineOptions#geodesicメソッドで, 測地線か直線かを設定する.
- GoogleMap#addPolylineメソッドで, 2地点間の線を描画する.
package com.moonlight_aska.android.googlemapv2;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.CameraPosition;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.PolylineOptions;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class MainActivity extends FragmentActivity {
// 関西国際空港 : 34.435912,135.24349641
private LatLng mKansai = new LatLng(34.435912, 135.243496);
// ホノルル国際空港 : 21.318701 ,-157.921997
private LatLng mHnl = new LatLng(21.318701, -157.921997);
private GoogleMap mMap = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMap = ( (SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map) ).getMap();
if (mMap != null) {
LatLng location = new LatLng( (mKansai.latitude+mHnl.latitude)/2, 170);
CameraPosition cameraPos = new CameraPosition.Builder()
.target(location).zoom(1).build();
mMap.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPos));
// 測地線
PolylineOptions geodesics = new PolylineOptions()
.add(mKansai, mHnl) // 2地点設定
.geodesic(true) // 測地線
.color(Color.RED)
.width(3);
mMap.addPolyline(geodesics);
// 直線
PolylineOptions straight = new PolylineOptions()
.add(mKansai, mHnl)
.geodesic(false) // 直線
.color(Color.YELLOW)
.width(3);
mMap.addPolyline(straight);
}
}
}
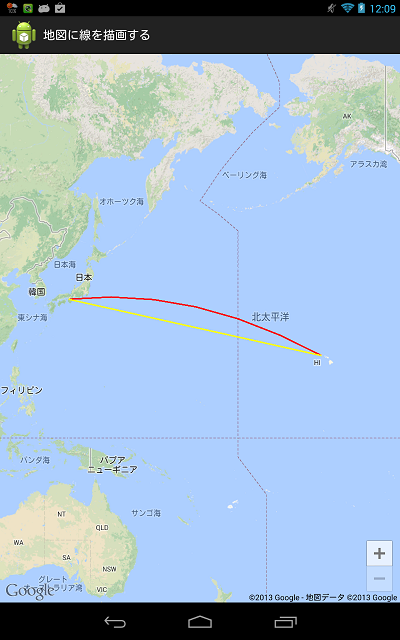
- 動作例


コメントをかく