最終更新:
 moonlight_aska 2011年09月24日(土) 09:44:41履歴
moonlight_aska 2011年09月24日(土) 09:44:41履歴
点や直線を描画するには, Canvasオブジェクトを取得して, このCanvasに描画する.


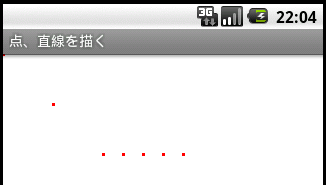
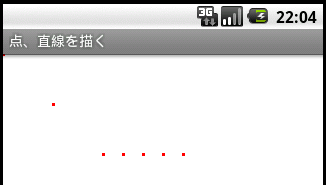
- DrawPoint.java
- Paintクラスのインスタンスを生成する.
- Canvas#drawPointメソッドまたはdrawPointsメソッドで, 座標点を指定して点を描く.
package com.moonlight_aska.android.drawpoint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
public class DrawPoint extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MyView view = new MyView(getApplication());
setContentView(view);
}
}
class MyView extends View {
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStrokeWidth(3);
// 点を描く
canvas.drawPoint(50, 50, paint);
// 複数の点を描く
float[] pts = new float[20];
for(int i=0; i<10; i+=2) {
pts[i] = 10 * i + 100;
pts[i+1] = 100;
}
canvas.drawPoints(pts, paint);
}
}

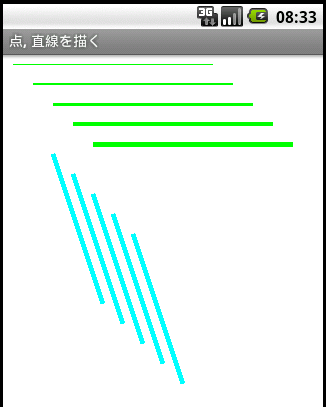
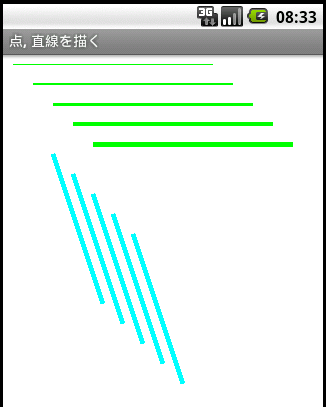
- DrawLine.java
- Paintクラスのインスタンスを生成する.
- Canvas#drawLineメソッドまたはdrawLinesメソッドで, 直始点及び終点を指定して直線を描く.
package com.moonlight_aska.android.drawline;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
public class DrawLine extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MyView view = new MyView(getApplication());
setContentView(view);
}
}
class MyView extends View {
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setColor(Color.GREEN);
// 線を描く
for(int i=0; i<5; i++) {
paint.setStrokeWidth(i+1);
canvas.drawLine(20*i+10, 20*i+10, 20*i+210, 20*i+10, paint);
}
// 複数の線を描く
paint.setColor(Color.CYAN);
float[] pts = new float[20];
for(int i=0; i<20; i+=4) {
pts[i] = 5 * i + 50; // 始点
pts[i+1] = 5 * i + 100;
pts[i+2] = 5 * i + 100; // 終点
pts[i+3] = 5 * i + 250;
}
canvas.drawLines(pts, paint);
}
}


コメントをかく