最終更新:
 moonlight_aska 2013年10月14日(月) 22:24:45履歴
moonlight_aska 2013年10月14日(月) 22:24:45履歴
ホーム画面に配置したウィジェットのクリックイベントを取得するには, ペンディングインテント(PendingIntent)クラスを利用する.

↓

- Widget02.java
- RemoteViewsのインスタンスを取得する.
- フィルタを指定して, Intentのインスタンスを取得する.
- PendingIntent#getBroadcastメソッドで, PendingIntentのインスタンスを取得する.
- RemoteViews#setOnClickPendingIntentメソッドで, ButtonクリックにPendingIntentを紐付ける.
- appWidgetManager#updateAppWidgetメソッドで, ウィジェットを更新する.
- onReceiveメソッドをオーバーライドし, クリックイベントを処理する.
package com.moonlight_aska.android.widget02;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.util.Log;
import android.widget.RemoteViews;
public class Widget02 extends AppWidgetProvider {
final String btn1Filter = "com.moonlight_aska.android.widget02.BUTTON1_CLICKED";
final String btn2Filter = "com.moonlight_aska.android.widget02.BUTTON2_CLICKED";
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
super.onUpdate(context, appWidgetManager, appWidgetIds);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_main);
// BUTTON1
Intent btn1Intent = new Intent(btn1Filter);
PendingIntent btn1Pending = PendingIntent.getBroadcast(context, 0, btn1Intent, 0);
views.setOnClickPendingIntent(R.id.btn1_id, btn1Pending);
// BTUUON2
Intent btn2Intent = new Intent(btn2Filter);
PendingIntent btn2Pending = PendingIntent.getBroadcast(context, 0, btn2Intent, 0);
views.setOnClickPendingIntent(R.id.btn2_id, btn2Pending);
// ウィジェットの更新
appWidgetManager.updateAppWidget(appWidgetIds, views);
}
@Override
public void onReceive(Context context, Intent intent) {
// TODO Auto-generated method stub
super.onReceive(context, intent);
String action = intent.getAction();
if (action.equals(btn1Filter)) {
Log.v("Widget02", "Button1 Clicked");
}
else if (action.equals(btn2Filter)) {
Log.v("Widget02", "Button2 Clicked");
}
}
}
- res/layout/widget_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button android:id="@+id/btn1_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn1_label" />
<Button android:id="@+id/btn2_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn2_label" />
</LinearLayout>
- res/xml/widget.xml
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:updatePeriodMillis="0" android:minHeight="146dip" android:minWidth="146dip" android:initialLayout="@layout/widget_main" />
- AndroidManifest.xml
- receiverタグのandroid:name属性に, AppWidgetProviderを継承したクラスを指定する.
- intent-filterタグ内のactionタグに, 更新イベントを受け取るために"android.appwidget.action.APPWIDGET_UPDATE"を設定する.
- intent-filterタグ内のactionタグに, クリックイベントを受け取るためのフィルタを設定する.
- meta-detaタグのandroid:resorce属性に, 設定ファイルを指定する.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.moonlight_aska.android.widget02"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver
android:name=".Widget02"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
<action android:name="com.moonlight_aska.android.widget02.BUTTON1_CLICKED" />
<action android:name="com.moonlight_aska.android.widget02.BUTTON2_CLICKED" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/widget" />
</receiver>
</application>
</manifest>
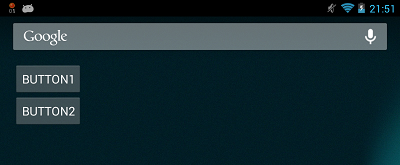
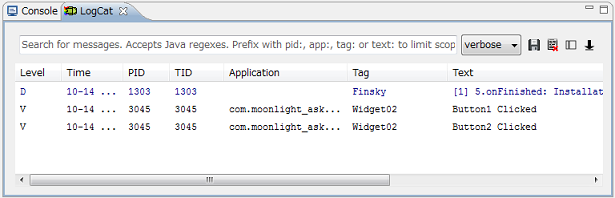
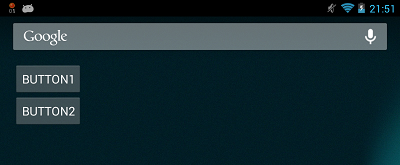
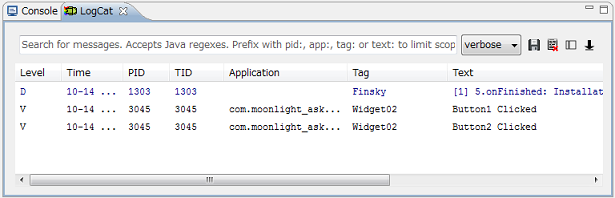
- 動作例

↓


コメントをかく